
Blog Articles
Sentry Integration in React App and Streamlining CI/CD Pipelines
Table of Contents
Introduction
In the dynamic landscape of software development, ensuring the robustness and reliability of applications is paramount. One essential tool that aids in achieving this goal is Sentry, a powerful error tracking and monitoring platform. In this blog, we will explore the integration of Sentry into a React app and the seamless inclusion of its functionalities within CI/CD pipelines on GitHub.
What is Sentry?
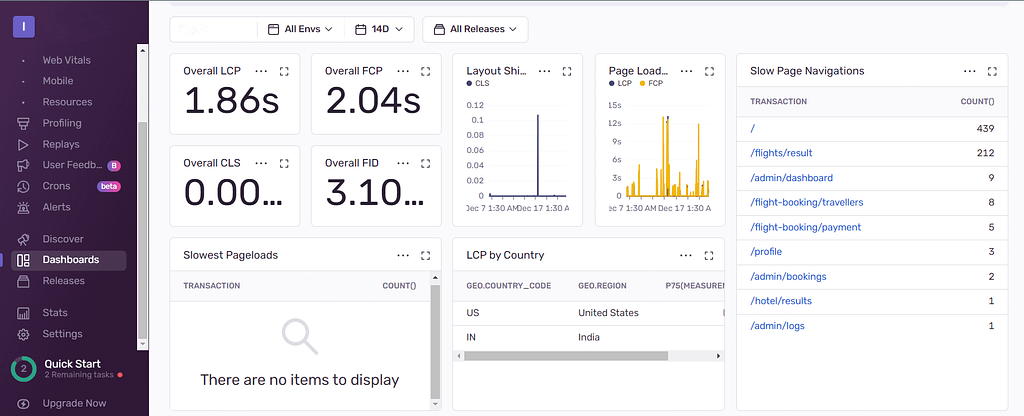
Sentry stands out as a leader in the realm of error tracking and performance monitoring. Its capabilities extend beyond mere error detection, encompassing real-time insights into application health and user experience. Whether you are involved in custom financial software development, building an iOS mobile app, or engaged in software development for healthcare, Sentry provides a unified platform for monitoring and optimizing your application’s performance.

Benefits and Uses of Sentry
- Proactive Issue Identification: Sentry’s real-time error tracking allows developers to identify and resolve issues before they impact users, ensuring a seamless user experience.
- Cross-Platform Support: Whether you are focused on cross-platform mobile app development services or specialized in Android apps development, Sentry offers support across various platforms, enhancing its versatility.
- Tailored Solutions for Industries: From banking software development companies to those specializing in healthcare custom software development, Sentry adapts to the unique needs of diverse industries.
- Effective QA Software Testing: Incorporating Sentry into your workflow streamlines the QA process, enabling quicker identification and resolution of bugs and issues.
Implementing Sentry in a React App
Now, let’s delve into the practical steps of integrating Sentry into a React application.
Step 1: Install Sentry Package
Begin by installing the Sentry package using npm:
|
1 |
npm install --save @sentry/react |
Step 2: Initialize Sentry
Import and initialize Sentry in your application, providing the DSN obtained from the Sentry dashboard.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { init, BrowserTracing, Replay} from "@sentry/react"; const STAGING = "staging" const initializeSentry = () => { init({ dsn: process.env.REACT_APP_SENTRY_DNS, environment: process.env.REACT_APP_SENTRY_ENVIRONMENT || STAGING, integrations: [ new BrowserTracing({ tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/], }), new Replay(), ], tracesSampleRate: 1.0, replaysSessionSampleRate: 0.1, replaysOnErrorSampleRate: 1.0, }); } export default initializeSentry |
In your React app’s entry point (usually index.js or App.js), import and initialize Sentry:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import React from "react"; import ReactDOM from "react-dom/client"; import "./main.css"; import App from "./App"; import initializeSentry from "./infrastructure/sentry"; const root = ReactDOM.createRoot(document.getElementById("root")); initializeSentry() root.render( <React.StrictMode> <App /> </React.StrictMode> ); |
Step 3: Capture Errors
If you’re using React 16 or a newer version, you can use the Error Boundary component to easily send JavaScript errors that happen inside a group of components to Sentry. This component also lets you show a backup user interface when an error occurs.
|
1 2 3 4 5 6 |
import React from "react"; import * as Sentry from "@sentry/react"; <Sentry.ErrorBoundary fallback={<p>An error has occurred</p>}> <Example /> </Sentry.ErrorBoundary>; |
Integrating with CI/CD Pipelines on GitHub
Efficient CI/CD pipelines are crucial for maintaining a smooth development workflow. Integrating Sentry into your GitHub CI/CD pipeline ensures that every deployment is closely monitored.
Step 1: Configure GitHub Actions
Create a GitHub Actions workflow file (e.g., .github/workflows/main.yml) with the following contents:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
name: Dev Build on: push: branches: - main workflow_dispatch: jobs: build: runs-on: ubuntu-latest strategy: matrix: node-version: [18.x] steps: - uses: actions/checkout@v1 - name: Use Node.js ${{ matrix.node-version }} uses: actions/setup-node@v1 with: node-version: ${{ matrix.node-version }} - name: NPM Install run: | npm install - name: Dev Build run: | npm run build env: REACT_APP_API_URL: ${{ secrets.DEV_REACT_APP_API_URL }} - name: Upload Source Maps to Sentry run: | npm install -g @sentry/cli sentry-cli sourcemaps inject ./build sentry-cli sourcemaps upload ./build env: SENTRY_AUTH_TOKEN: ${{ secrets.SENTRY_AUTH_TOKEN }} SENTRY_ORG: ${{ secrets.SENTRY_ORG }} SENTRY_PROJECT: ${{ secrets.SENTRY_PROJECT }} |
Step 2: Set Up Secrets
Navigate to your GitHub repository’s settings and add these secrets:
- SENTRY_AUTH_TOKEN: Obtain from Sentry account settings.
- SENTRY_ORG and SENTRY_PROJECT: Replace with your Sentry organization and project names.
Step 3: Commit and Push
Commit the changes to your repository and push to the main branch. GitHub Actions will trigger the Sentry integration.
Conclusion
With these steps, you have successfully integrated Sentry into your React app and established a streamlined CI/CD pipeline on GitHub. This approach enhances your development workflow, offering real-time insights and proactive issue resolution, making it an invaluable asset for custom software development across various domains. Whether you’re involved in financial software development, healthcare software development, or any other sector, Sentry proves to be a versatile tool in your toolkit.
In conclusion, the integration of Sentry not only elevates the reliability of your React applications but also contributes to the overall efficiency of your development processes, ensuring a seamless user experience in the ever-evolving landscape of software development.
Additional Resources
- Sentry Docs

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.
Related Blog Posts