
Blog Articles
Embed Social Media widgets in React
Table of Contents
Embedding these social media widgets within your React app enhances the user’s interaction; user engagement, therefore, is highly enacted with its app by fluently rolling the most trendy social media platforms. Of course, building dynamic interfaces around social in-app, or inclusive social media widgets within the app, is an excellent choice to speed up web development in the React.js library.
To embed social media widgets in a React app, you can follow these general steps:
- Choose The Social Media Platforms: The very next thing is to pick the right social media platforms. The major ones will involve the likes of Twitter, Facebook, Instagram, LinkedIn, and Google, among others.
- Select the appropriate Embed Code: Usually, each of the social media platforms usually gives an embed code or API that you can use to embed content from them right into your web application. You can obtain this by following documentation they always provide in regard to developers found therein.
- Create Components: Define React Components: Create React components of each social media widget that the application needs to include in order to encapsulate them. Such components will contain the JSX of the embed code of the actual content.
Create a React App
- Use npx command to create a react app Open terminal and give this command npx create-react-app social-media-widgets-react-app
- After creating the react app, then you need to change the directory using the cd command like:
cd social-media-widgets-react-app - You can start the react app using the command:
npm start - App will be running on a local host and you can see the default content of the react app.
- For styling you can use the bootstrap and install using the NPM package:
npm i bootstrap react-bootstrap
Inject the social media widget in React App
- Now using an NPM package, we can inject the social media widget in the react app. Now give this command your react app.
npm i react-social-media-embed - Create a custom component to keep all widgets into that.
- Now you can follow these snippets to use the social media widgets in the App.
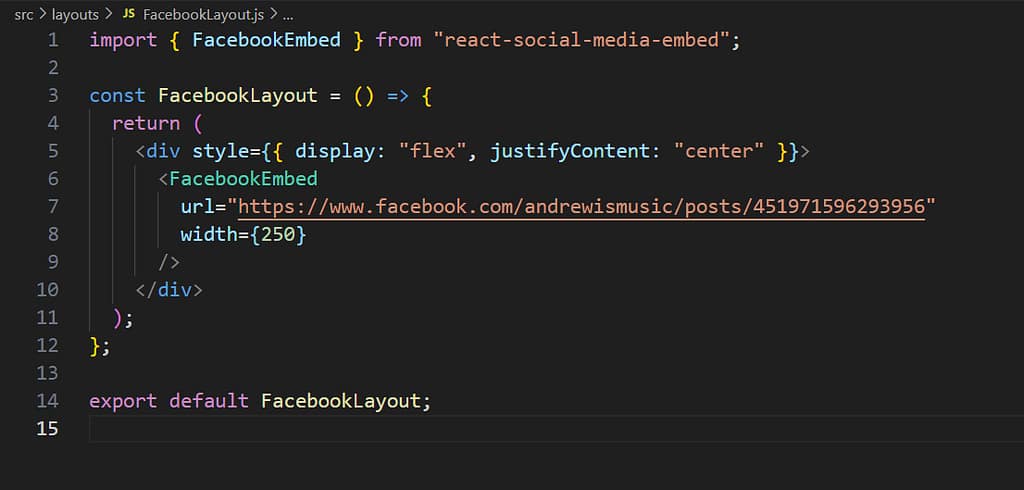
Facebook – social media widget for React
You can import the FacebookEmbed and pass the URL of the post and styling of the widget.

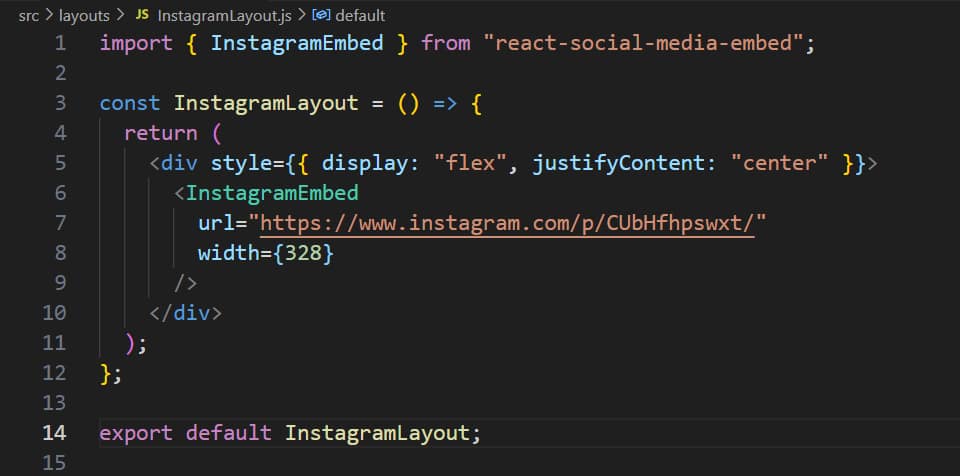
You can import the InstagramEmbed and pass the URL of the post and styling of the widget

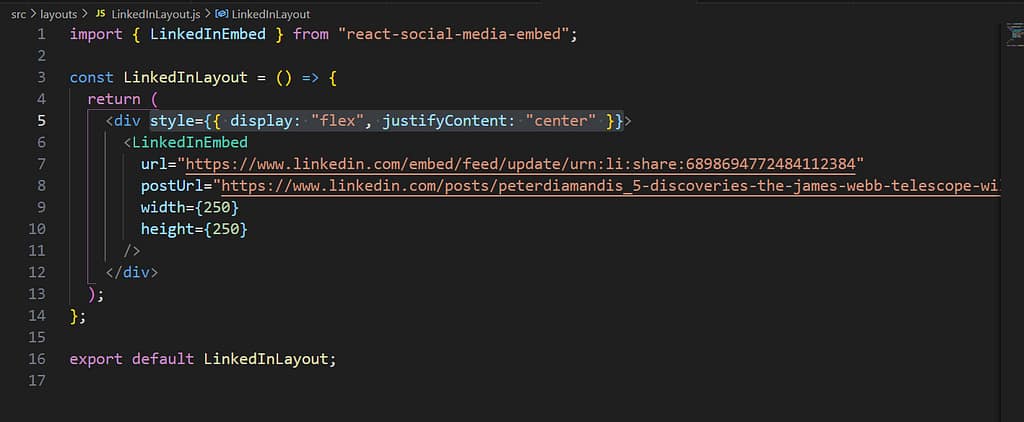
You can import the LinkedIn Embed and pass the URL of the post and styling of the widget.

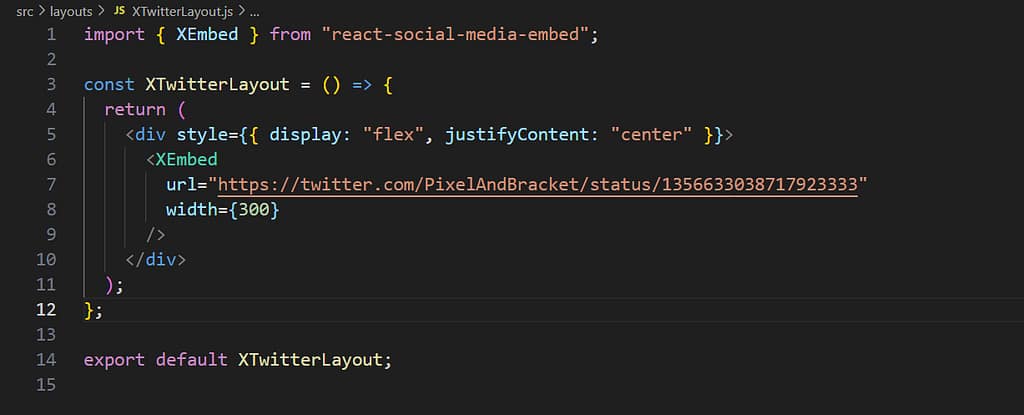
X (Twitter)
You can import the XEmbed for Twitter and pass the URL of the post and styling of the widget.

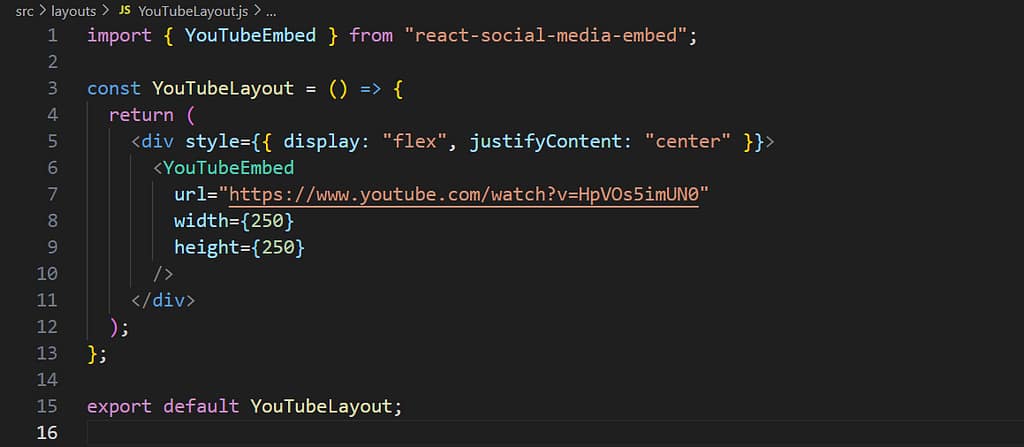
Youtube
You can import the YoutubeEmbed for Youtube and pass the URL of the post and styling of the widget.


Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



