
Blog Articles
Simplify Complex Data Handling with AG Grid in React
Table of Contents
WHAT IS AG GRID
In modern web development, effective data presentation and management are vital for a seamless user experience. AG Grid, a powerful JavaScript data grid library, stands as a top-tier solution for creating advanced and interactive tables and grids within React applications.
AG Grid plays a pivotal role in displaying and managing substantial data volumes in web applications. It boasts advanced grid features, proficient data manipulation capabilities, and robust visualization options. This library is extensively utilized in enterprise-grade applications, particularly in data-centric scenarios where efficient data handling and presentation are paramount.
In the realm of software development, AG Grid serves as a fundamental tool for presenting and interacting with tabular data in a highly flexible and efficient manner. Its prowess makes it a preferred choice for web developers tasked with building intricate data-driven applications.
For businesses in various domains, specialized development services cater to their unique needs. Specifically tailored software development for financial services and travel software development companies are pivotal in today’s competitive landscape. SaaS application development services, along with iOS and Android app development services, are crucial for a successful digital presence.
When it comes to healthcare and medical domains, dedicated software development companies provide essential services. This includes creating custom medical software to streamline processes and improve patient care. Similarly, custom software for businesses and financial software development are indispensable for achieving operational efficiency and compliance in respective sectors.
In the USA and across the globe, numerous mobile app development companies and software development agencies deliver top-notch solutions. They offer services in a wide array of technologies, including Java, Ruby on Rails, and custom API development. These companies are pivotal in building robust and scalable applications that align with the unique requirements of each business. Outsourced development services also play a significant role, enabling businesses to access expertise and resources beyond their in-house capabilities.

FEATURES OF AG GRID
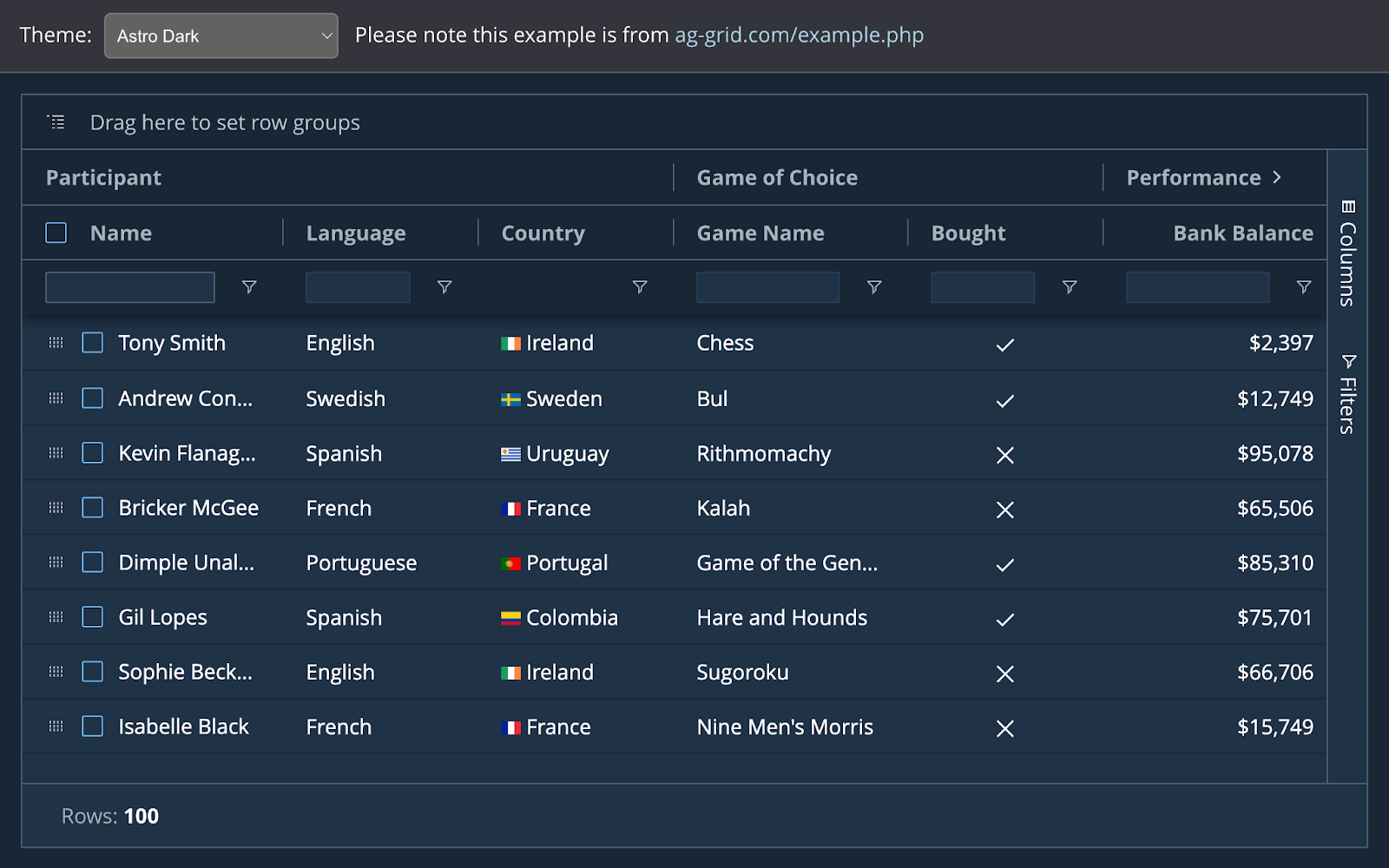
- Data Grid and Table Display: AG Grid allows you to create highly customizable, feature-rich data grids and tables for displaying tabular data in a structured and interactive manner.
- Column Definitions: You can define columns with various configurations, such as data source, sorting, filtering, grouping, aggregation, cell rendering, and more.
- Sorting and Filtering: AG Grid supports sorting and filtering of data by column values, enabling users to easily navigate and analyze the data.
- Grouping and Aggregation: It allows grouping data by specific columns and performing aggregations on grouped data, providing summaries and insights.
- Cell Rendering: You can customize the appearance and behavior of cells using different cell renderers, including custom components or templates.
- Row Selection and Editing: AG Grid enables users to select rows, edit cell values, and manage data in a structured manner.
- Pagination and Virtualization: To handle large datasets efficiently, AG Grid supports features like pagination and virtualization to optimize data loading and rendering.
- Responsive Design: The grid is designed to be responsive, providing a seamless user experience across various devices and screen sizes.
- Export and Printing: AG Grid allows users to export grid data to various formats (e.g., CSV, Excel) and print the grid contents for offline use or reporting purposes.
- Integration and Compatibility: AG Grid is compatible with various JavaScript frameworks and libraries, including Angular, React, Vue.js, JavaScript, TypeScript, and more. It offers seamless integration with these frameworks.
- Community and Enterprise Versions: AG Grid is available in both a free community edition and a commercial enterprise edition. The enterprise edition provides additional advanced features and premium support.
USES OF AG GRID
- 1. Enterprise Applications: AG Grid is extensively used in enterprise-level applications, including customer relationship management (CRM) systems, enterprise resource planning (ERP) software, project management tools, and various other business applications that require efficient data presentation and manipulation.
- 2. Financial Applications: In finance and trading applications, AG Grid is utilized to display real-time financial data, stock market information, portfolio management, and analytics dashboards, providing a comprehensive view of financial data.
- 3. Healthcare Systems: Healthcare applications often use AG Grid to manage and present patient records, medical histories, scheduling information, and other healthcare-related data in an organized and easily accessible format.
- 4. E-commerce Platforms: E-commerce websites use AG Grid to display product catalogs, inventory management, order tracking, and other product-related information in an efficient and user-friendly manner.
- 5. Data Analytics and Reporting: AG Grid is employed in data analytics platforms and reporting tools to visualize and analyze large datasets, generate reports, and present insights to users in a structured and interactive format.
- 6. Supply Chain and Logistics: In supply chain management systems, AG Grid is used to manage and display logistics data, track shipments, monitor inventory levels, and optimize the supply chain operations.
- 7. Educational Portals: Educational platforms utilize AG Grid to display course catalogs, student data, enrollment information, academic progress, and other educational records for students and administrators.
- 8. Government and Public Sector: AG Grid is used in various government applications for managing citizen data, public service records, administrative records, and more, providing a structured way to view and manage public information.
- 9. CRM and Customer Service: Customer relationship management (CRM) systems utilize AG Grid to display and manage customer data, interactions, leads, and opportunities, aiding in efficient customer service and sales management.
- 10. SaaS Products: Many SaaS platforms integrate AG Grid to display various types of data relevant to their application domain, providing users with a rich and customizable interface to interact with their data.
- 11. Gaming Industry: It is used in gaming platforms to display leaderboards etc.
ADDING CUSTOM CELL EDITOR
AG-Grid (Ag-Grid) is a powerful JavaScript library for creating data grids in web applications. It provides extensive features for data manipulation, including sorting, filtering, and editing. While AG-Grid offers a range of built-in cell editors, there are times when you need to customize the editing experience to meet specific project requirements. In this blog post, we will explore how to add a custom cell editor to AG-Grid, allowing you to tailor the editing behavior to your needs
Prerequisites
Before we begin, ensure that you have the following prerequisites:
A basic understanding of JavaScript and React (though you can use ag-Grid with other frameworks or plain JavaScript).
An ag-Grid project set up. If you haven’t already, you can install it via npm or yarn:
Why Customize Cell Editors?
Custom cell editors in AG-Grid can be incredibly valuable for several reasons:
Unique Data Types: Sometimes, your data may contain unique or complex data types that AG-Grid’s default editors cannot handle adequately. Custom editors allow you to create specialized editors for these data types.
Enhanced User Experience: You might want to create a more user-friendly and intuitive editing interface that aligns with your application’s design and user experience guidelines.
Advanced Validation and Formatting: Implement sophisticated validation and formatting logic during data input to ensure data integrity and consistency.
Let’s get started with adding a custom cell editor to AG-Grid in a React application.
1. Set Up Your ag-Grid Component:
Start by creating or locating the component where you’ve integrated ag-Grid. For this example, let’s assume you have a component named GridComponent.js.
2. Define the Custom Cell Editor:
You can create your custom cell editor as a React component. In this example, we’ll create a simple text editor.
this example, we created a simple TextEditor component that renders a text input. The useImperativeHandle hook is used to expose a getValue function, which will retrieve the edited value.
- 3. Integrate the Custom Cell Editor with ag-Grid:
Now, you need to integrate the TextEditor component into your ag-Grid setup. In your GridComponent.js, make sure you’ve imported the necessary ag-Grid modules.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// GridComponent.js import React from 'react'; import { AgGridReact } from 'ag-grid-react'; import 'ag-grid-community/styles/ag-grid.css'; import 'ag-grid-community/styles/ag-theme-alpine.css'; import TextEditor from './TextEditor'; const GridComponent = () => { const columnDefs = [ // Define your column definitions here { headerName: 'Custom Edit', field: 'customEditField', cellEditor: 'textEditor', }, ]; const gridOptions = { frameworkComponents: { textEditor: TextEditor, }, }; return ( <div className="ag-theme-alpine" style={{ height: 400, width: 600 }}> <AgGridReact columnDefs={columnDefs} rowData={yourData} gridOptions={gridOptions} /> </div> ); }; export default GridComponent; |
In this example, we’ve added a column definition that uses the TextEditor component as a custom cell editor. We’ve also set up gridOptions to define the frameworkComponents, which maps the editor to the ‘textEditor’ string.
Handle the Edited Value:
When the user edits a cell, ag-Grid will use the getValue method from your TextEditor component to retrieve the edited value. You can handle this edited value in your application logic.
Customize and Style:
Customize the TextEditor component to match your application’s requirements and styling.
Implementing Custom Sorting
Custom sorting in ag-Grid involves creating a custom sorting algorithm and integrating it into the ag-Grid configuration.
Step 1: Define a Custom Sorting Algorithm
Let’s create a simple custom sorting algorithm that sorts strings based on their length.
|
1 2 3 4 5 6 7 8 |
export const customSort = (a, b) => { const lengthA = a.length; const lengthB = b.length; if (lengthA === lengthB) { return 0; } return lengthA < lengthB ? -1 : 1; }; |
Step 2: Integrate Custom Sorting into ag-Grid
Now, let’s integrate the custom sorting algorithm into ag-Grid for a specific column.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import React from ‘react’; import { AgGridReact } from ‘ag-grid-react’; import ‘ag-grid-community/dist/styles/ag-grid.css’; import ‘ag-grid-community/dist/styles/ag-theme-alpine.css’; import { customSort } from ‘./CustomSort’; // Import the custom sort function const YourComponent = () => { const columnDefs = [ { headerName: ‘Name’, field: ‘name’, // Add the custom sort function to the column definition comparator: customSort, }, { headerName: ‘Age’, field: ‘age’ }, // … other column definitions ]; const rowData = [ { name: ‘John Doe’, age: 30 }, { name: ‘Jane Smith’, age: 25 }, // … other row data ]; return ( <div className=“ag-theme-alpine” style={{ height: ‘300px’, width: ‘600px’ }}> <AgGridReact columnDefs={columnDefs} rowData={rowData} /> </div> ); }; export default YourComponent; In this step, we've added the comparator property to the column definition and assigned it the custom sort function (customSort). The comparator property allows us to specify a custom comparison function for sorting. |
Step 3: Testing the Custom Sorting
Run your React application, and you’ll see that the “Name” column is sorted based on string length using the custom sorting logic defined in customSort.
CONCLUSION
In conclusion, enhancing AG Grid with custom functionality is a powerful way to tailor data grids to specific application needs. AG Grid, being a robust JavaScript data grid library, offers a versatile platform for developers to extend and enrich its capabilities according to unique project requirements.
By integrating custom functionalities, developers can introduce specialized features, data processing methods, sorting algorithms, and interactive elements. This empowers applications to handle diverse data sets and present them in a manner that best suits the intended user experience.
Whether it’s custom sorting, filtering, grouping, or implementing bespoke data manipulation, AG Grid’s flexible architecture allows developers to seamlessly incorporate these functionalities. This flexibility ensures that the grid not only meets basic data presentation needs but also goes beyond to fulfill complex business requirements.
Furthermore, the ability to create custom renderers and editors in AG Grid enables developers to present data in a highly intuitive and visually appealing way. This not only improves user engagement but also adds significant value to the application by offering a rich and interactive data viewing experience.
In essence, custom functionality in AG Grid empowers developers to optimize the grid for their specific use cases, making it an indispensable tool for building feature-rich and highly performant applications. It’s a testament to the flexibility and extensibility that AG Grid offers, making it a popular choice among developers seeking to create exceptional data-driven web applications.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



