
Blog Articles
Integrate Paytm Payment Gateway using ReactJS
Table of Contents
Introduction
In the rapidly evolving world of e-commerce and software development for financial services, seamless online transactions have become a necessity. As developers, especially in a travel software development company, we frequently undertake the crucial responsibility of integrating dependable payment gateways into our projects. One such popular payment solution is Paytm using its payment gateway APIs, widely used due to its simplicity and efficiency. The blog post, titled ‘Integrate Paytm Payment Gateway using ReactJS’, is crafted to lead you through payment gateway integration process. We’ll break down the process into seven manageable steps, making it easy to follow along. So, let’s embark on this journey to enhance your ReactJS project with a robust payment gateway!
Create a new Paytm developer account
We would need to create new secret keys by creating a new developer account. Go to https://developer.paytm.com/, login if you are already a Paytm user, or you can create a new account for payment gateway integration.

Collect the API keys
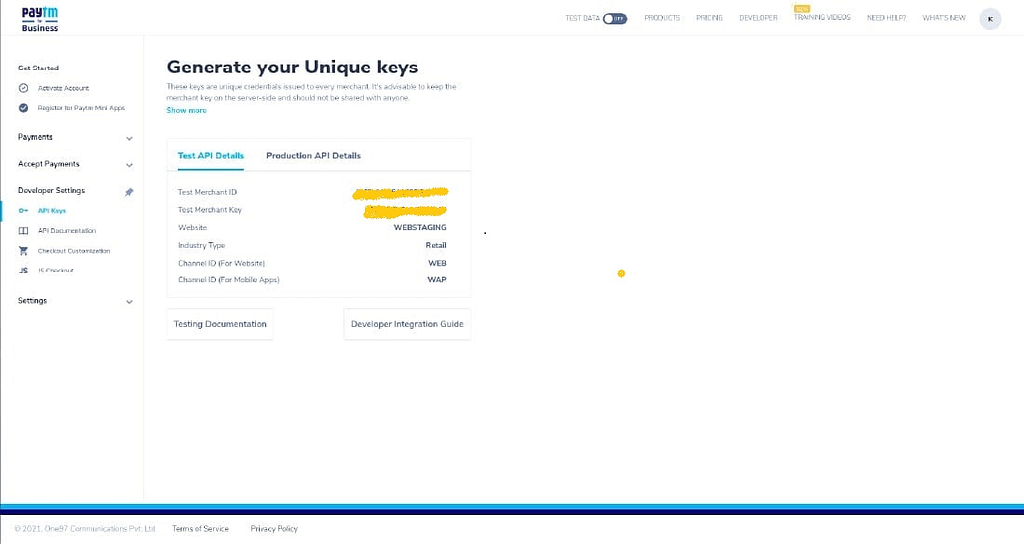
Upon successful login, proceed directly to the Dashboard and verify the Test API Details. Feel free to test the APIs using the test API keys.

|
1 |
create-react-app < app - name > |
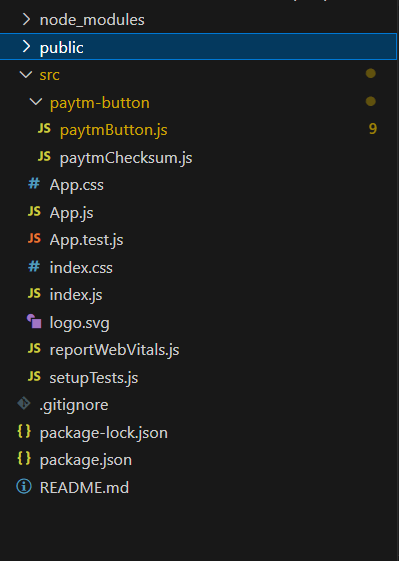
Create a new project with the default folder structure as shown below.

Adding the scripts to index.html
You need to link the Paytm library using the script tag in public/index.html file. For that use the below snippet.
|
1 2 3 4 |
<script type="text/javascript" crossorigin="anonymous" src="https://securegw-stage.paytm.in/merchantpgpui/checkoutjs/merchants/.js" > < /script > |
Logic & UI: Paytm Payment Integration
Create a new file paytmButton.js inside /paytm-button folder. This file will contain the main logic and functionality for the Paytm payment gateway integration using ReactJS.
The user interface would have a “Pay Now” button that will trigger the Paytm checkout modal. Create a new function named initializePaytm() that will encompass all the initialization configurations and token generation steps. Trigger this function on page load using useEffect.
|
1 2 3 |
useEffect(() => { initialize(); }, []); |
The initializePaytm() function will make use of the Paytm checksum file and it will generate a token.
Explanation
- Call this method on page load to obtain a transaction token from Paytm, which will later be used to initiate the Paytm checkout modal.
- To retrieve the token, we will make an API call to /theia/api/v1/initiate transaction which will expect a basic transaction object in the request body along with a hashed value created using the transaction object. The paytmParam.body is a transaction object with basic fields like orderId, value, and currency.
|
1 |
paytmParams.body = { ... }; |
A hash value should be using this transaction object. For that, Paytm provides a library – PaytmChecksum using which we can generate a hashed value by passing the transaction object as arguments.
|
1 2 |
PaytmChecksum.generateSignature( JSON.stringify(paytmParams.body),mkey ).then(function(checksum){ ... // logic }; |
- Send this hash value along with the transaction object in the initiateTransaction API. The API will provide the transaction token in response. Later, use this token when the user clicks on the ‘Pay Now’ button to trigger the payment checkout modal.
Create a new function called makePayment() that will be triggered on the button click. This function will utilize the previously generated token and display the checkout modal to the user. In this function, you can modify the style of the Paytm checkout modal and change the color code and add your logo.
Call the makePayment() method on click event of the button.
|
1 2 3 4 5 6 7 8 9 |
return ( < div > {loading ? ( < img src="https://c.tenor.com/I6kN-6X7nhAAAAAj/loading-buffering.gif" / > ) : ( < button onClick={makePayment}>Pay Now< /button > )} < /div > ); |
Import PaytmButton in App.js
After completing the main logic implementation, it’s time to import the file into App.js.
Run the Server
Finally, we have completed the tutorial on how to integrate the Paytm Payment Gateway using ReactJS. Now using the below command, run your server.
|
1 |
npm start |
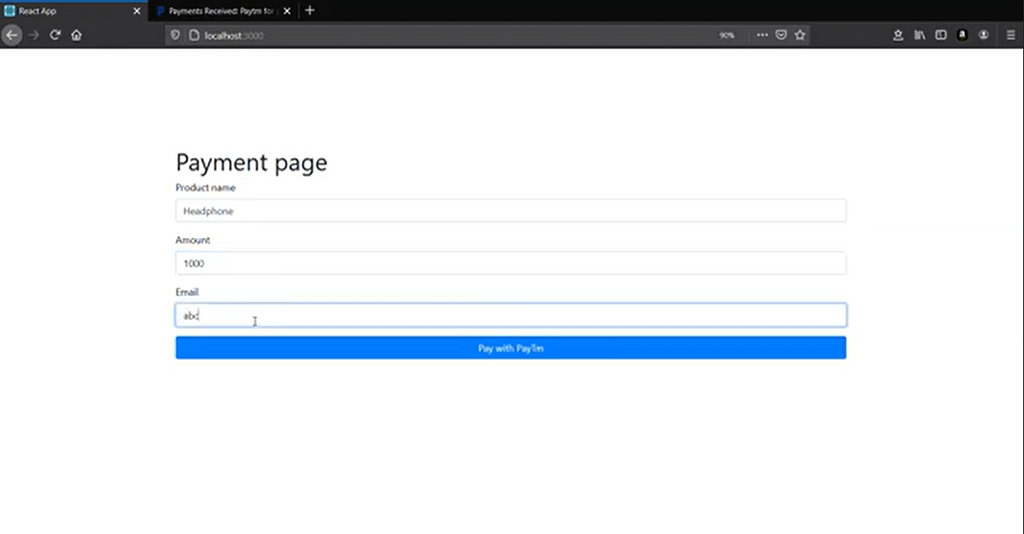
Visit http://localhost:3000/ and test the demo app.

Conclusion
Integrating a payment gateway Paytm into a ReactJS application is a crucial skill for modern web development. Through this step-by-step guide, we’ve demystified the process and made it accessible for developers at all levels. We’ve seen how, with a clear understanding of the process and the right tools, we can successfully add a robust payment solution to our ReactJS project in just seven easy steps. As we continue to explore and innovate in the realm of e-commerce and financial services software development, such skills will only grow in importance. Whether you’re engaged in custom financial software development, heading an iOS mobile app development company, or focusing on software development for healthcare, this holds true. Remember, the journey of learning and improvement never ends. Keep exploring, keep implementing, and keep growing.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.
Related Post