
Blog Articles
Drag and Drop in Mobile Application using React Native
Table of Contents
Introduction
The drag and drop feature stands out as a widely embraced user interaction pattern, significantly enriching the user experience by granting them the ability to effortlessly maneuver elements through touch gestures. This tutorial embarks on a journey to unravel the implementation of drag and drop functionality within a React Native application, leveraging the versatile PanResponder API. As we delve into this tutorial, we’ll not only guide you through the process but also furnish you with a hands-on illustration, accompanied by an in-depth breakdown of each pivotal step.
With drag and drop, users can intuitively rearrange elements, simplifying complex tasks and fostering a more engaging and user-friendly interface. By focusing on React Native and the PanResponder API, we offer a practical, real-world example that demonstrates how to harness this feature effectively. This tutorial serves as a valuable resource for those eager to enhance their React Native applications with the power of touch-based element manipulation.
Understanding PanResponder in React Native
The PanResponder API is an essential tool for handling touch gestures in React Native drag and drop. It provides methods and callbacks to recognize and respond to touch interactions like dragging, swiping, and more.
To use PanResponder, you first need to create a PanResponder object. You can do this by calling the PanResponder.create() function. The PanResponder.create() function takes a few arguments, including:
- onStartShouldSetPanResponder: The user initiates this function when starting to drag an element. This function should return a boolean value that indicates whether or not to activate the PanResponder.
- onPanResponderGrant: The PanResponder activates this function. It can be To perform tasks, including setting the initial position of the element being dragged.
- onPanResponderMove: This function is used whenever they move the element is draggedon the screen. You can use this function to update the position of the element.
- onPanResponderRelease: The user can use this function to execute actions, including handling the element when it is dropped, among other actions and when releases the element being dragged.
Implementing Drag and Drop in React Native: A Practical Example
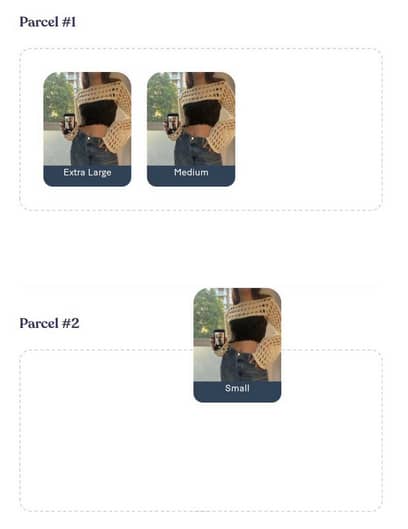
Let’s implement drag and drop functionality using a practical example. We’ll create a draggable component that responds to touch gestures by allowing the user to drag it around the screen.
Step 1: Import Dependencies
Start by importing the necessary dependencies:
import React, { useState } from ‘react’;
import { View, Animated, PanResponder } from ‘react-native’;
Step 2: Create the Draggable Component
Define the draggable component using the functional component syntax:
Step 3: Use the Draggable Component
In your main component, use the Draggable list Component within your layout for rative native drag and drop:
Step 4: Style your Components
Add styles to your components to control their appearance:
In this example, the DraggableComponent component uses the PanResponder component to implement drag and drop. The View component attaches the PanResponder component. It uses the onPanResponderMove function to update the position of the draggable content as the user drags it. The onPanResponderRelease function logs a message to the console when the user releases the Image component.

Conclusion
Congratulations on your achievement! You’ve adeptly integrated React Native’s drag and drop functionality into your application, skillfully harnessing the power of the PanResponder API in synergy with the React Native Gesture Handler with drag and drop mobile react. Through a deep comprehension of PanResponder callbacks and their thoughtful implementation in the DraggableComponent, you’ve empowered users with seamless touch interactions, enabling them to effortlessly drag elements across the screen.
This accomplishment serves as a solid foundation for expanding your app’s capabilities with drag and drop mobile react. You can now explore advanced features like setting data, employing keyExtractor for better item identification, and implementing sophisticated item manipulation. These enhancements promise to elevate your app’s usability and user experience to new heights, making it even more engaging and user-friendly. As you embark on this journey, we wish you happy coding and look forward to witnessing your application’s continued growth and success!

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.
Related Blog Posts