Case Studies
How Innostax helped For Profit Pediatric Healthcare Provider
Table of Contents
Introduction:
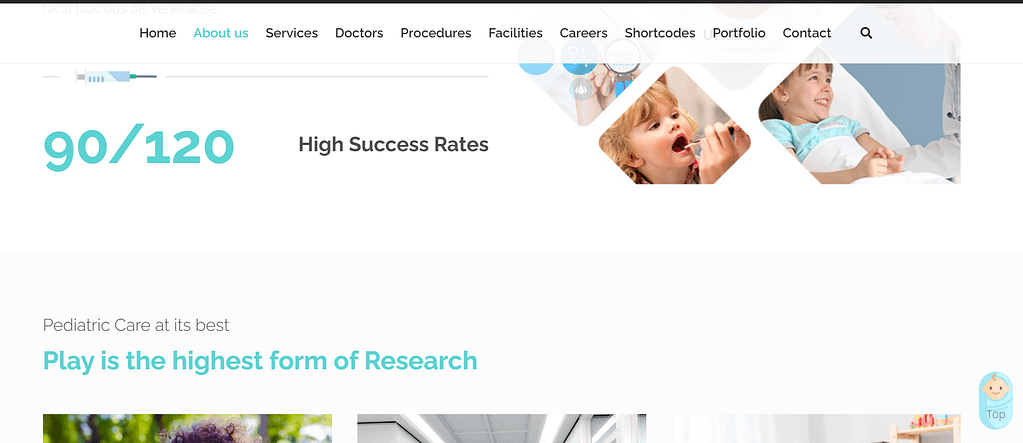
In the ever-evolving healthcare landscape, technological advancements are essential for delivering efficient and patient-centric services. A for-profit pediatric healthcare provider, recognized the need for a comprehensive web application and mobile application to enhance their services and streamline patient care, especially for School Kids. To achieve this, they partnered with Innostax, a renowned software development company. This case study explores how Innostax played a pivotal role in helping build their web app and mobile application using NextJS and Feather JS.
Technologies and Tools:
The Challenge:
- Digital Transformation: The client needed a robust digital platform to serve their patients better and make healthcare services accessible online.
- User Experience: Ensuring a seamless and user-friendly experience for both patients and healthcare providers was crucial.
- Data Management: Managing patient data securely and efficiently was a priority, in compliance with healthcare regulations.
- Scalability: As the client’s operations expanded, they required a solution that could easily scale to accommodate more schools.
The goal of the project was to develop apps that made it easier for schools to use telemedicine while being affordable and reliable. The initial project started in June and was ready to launch at the start of the 2021 school year.
Once the app was developed, the client was able to successfully launch and pair with schools to be on track to meet their 300-500 partnered school goal by the end of the year.
The development process had its twists and turns. Due to the global pandemic, changing state recommendations and strict timelines, the team had to remain vigilant.

Unique Aspects of the Project:
Although there was a rough outline in place, this project essentially started from the ground up. User experience was of the utmost importance because the prior system took too long and had too many hoops to jump through. This was a unique project being that we were able to stick to the timeline and help our client provide a valuable tool for schools amidst a pandemic.
Solution: Innostax’s Expertise with NextJS and Feather JS:
The client recognized the importance of partnering with an experienced technology provider to navigate these challenges successfully. Innostax’s expertise in web and mobile application development using NextJS and Feather JS made them the ideal choice for this project.
Key Features of the Solution:
- Web and Mobile Applications: Innostax designed a modern, responsive web application and a companion mobile application, ensuring cross-platform compatibility and seamless user experiences.
- User-Centric Design: Innostax prioritized user experience in the application’s design. The intuitive and easy-to-navigate interface allowed schools to access healthcare services for their students effortlessly.
- Appointment Scheduling: Patients can now schedule appointments, view clinic availability, and receive reminders through the app, simplifying the process and reducing no-show rates.
- Electronic Health Records (EHR): The application securely manages patient records, allowing healthcare providers to access essential medical data in real-time, improving diagnosis and treatment.
- Scalability: The NextJS and Feather JS combination offered flexibility and scalability, allowing the client to onboard new schools and accommodate a growing number of patients without system constraints.
- Data Security: Innostax implemented robust security measures to safeguard patient data and ensure compliance with healthcare regulations, such as HIPAA.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.
Related Blog Posts