
Blog Articles
Dockerized Lambda : Transform Your Development with Efficiency
Table of Contents
Overview
Dockerized Lambda function is a technique which involves packaging serverless applications into Docker containers, granting developers more control over the execution environment.
Lambda functions, typically executed on managed infrastructure like AWS Lambda, find enhanced flexibility through Dockerization. Developers can replicate the Lambda runtime environment locally, leading to faster development cycles and streamlined debugging processes. This technique is particularly beneficial for healthcare custom software development and cross-platform mobile app development services.
Furthermore, Dockerizing Lambda functions facilitates QA software testing services and supports Android apps development companies and iOS development services. It empowers banking software development companies and custom enterprise software development by offering a consistent environment for development and deployment.
Planning to create Dockerized Lambda
- Creating application files and dockerfile within it.
- Creating ECR and Building docker image and pushing it on ECR.
- Creating Lambda function through ECR Image
- Creating triggers for lambda in the form of APIs through AWS API Gateway.
- Deploy the APIs and test the APIs.
Step 1 : Creating application files and DockerFile within it
- Create the index.js file with the struct of lambda and leverage “event” object to get path, protocol and type of API (POST, GET, PATCH, DELETE)
- Create Dockerfile, the files to be copied will be kept in directory “/var/task/” as the AWS lambda expects them to be there. Here is a sample of the docker file.
|
1 2 3 4 5 |
FROM public.ecr.aws/lambda/nodejs:14 COPY index.js package.json package-lock.json /var/task/ RUN npm install --production CMD ["index.handler"] |
Here is the index.js file. Here we are using DynamoDB for CRUD in order to avoid DB connection logic for SQL DB and focus on architectural steps.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
const AWS = require('aws-sdk'); AWS.config.update( { region: 'ap-south-1' }); const dynamodb = new AWS.DynamoDB.DocumentClient(); const dynamodbTableName = 'product-inventory'; const healthPath = '/health'; const productPath = '/product'; const productsPath = '/products'; exports.handler = async function(event) { console.log('Request event: ', event); let response; switch(true) { case event.httpMethod === 'GET' && event.path === healthPath: response = buildResponse(200); break; case event.httpMethod === 'GET' && event.path === productPath: response = await getProduct(event.queryStringParameters.productId); break; case event.httpMethod === 'GET' && event.path === productsPath: response = await getProducts(); break; case event.httpMethod === 'POST' && event.path === productPath: response = await saveProduct(JSON.parse(event.body)); break; case event.httpMethod === 'PATCH' && event.path === productPath: const requestBody = JSON.parse(event.body); response = await modifyProduct(requestBody.productId, requestBody.updateKey, requestBody.updateValue); break; case event.httpMethod === 'DELETE' && event.path === productPath: response = await deleteProduct(JSON.parse(event.body).productId); break; default: response = buildResponse(404, '404 Not Found'); } return response; } async function getProduct(productId) { const params = { TableName: dynamodbTableName, Key: { 'productId': productId } } return await dynamodb.get(params).promise().then((response) => { return buildResponse(200, response.Item); }, (error) => { console.error('Do your custom error handling here. I am just gonna log it: ', error); }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 |
async function getProducts() { const params = { TableName: dynamodbTableName } const allProducts = await scanDynamoRecords(params, []); const body = { products: allProducts } return buildResponse(200, body); } async function scanDynamoRecords(scanParams, itemArray) { try { const dynamoData = await dynamodb.scan(scanParams).promise(); itemArray = itemArray.concat(dynamoData.Items); if (dynamoData.LastEvaluatedKey) { scanParams.ExclusiveStartkey = dynamoData.LastEvaluatedKey; return await scanDynamoRecords(scanParams, itemArray); } return itemArray; } catch(error) { console.error('Do your custom error handling here. I am just gonna log it: ', error); } } async function saveProduct(requestBody) { const params = { TableName: dynamodbTableName, Item: requestBody } return await dynamodb.put(params).promise().then(() => { const body = { Operation: 'SAVE', Message: 'SUCCESS', Item: requestBody } return buildResponse(200, body); }, (error) => { console.error('Do your custom error handling here. I am just gonna log it: ', error); }) } async function modifyProduct(productId, updateKey, updateValue) { const params = { TableName: dynamodbTableName, Key: { 'productId': productId }, UpdateExpression: `set ${updateKey} = :value`, ExpressionAttributeValues: { ':value': updateValue }, ReturnValues: 'UPDATED_NEW' } return await dynamodb.update(params).promise().then((response) => { const body = { Operation: 'UPDATE', Message: 'SUCCESS', UpdatedAttributes: response } return buildResponse(200, body); }, (error) => { console.error('Do your custom error handling here. I am just gonna log it: ', error); }) } async function deleteProduct(productId) { const params = { TableName: dynamodbTableName, Key: { 'productId': productId }, ReturnValues: 'ALL_OLD' } return await dynamodb.delete(params).promise().then((response) => { const body = { Operation: 'DELETE', Message: 'SUCCESS', Item: response } return buildResponse(200, body); }, (error) => { console.error('Do your custom error handling here. I am just gonna log it: ', error); }) } const errorObj = {apiError : "Might be issue with DB connection JUST TESTING"} function buildResponse(statusCode, body) { if(!body){ return { statusCode: statusCode, headers: { 'Content-Type': 'application/json', "Access-Control-Allow-Origin" : "*", "Access-Control-Allow-Credentials" : true }, body: JSON.stringify(errorObj) } } else{ return { statusCode: statusCode, headers: { 'Content-Type': 'application/json', "Access-Control-Allow-Origin" : "*", "Access-Control-Allow-Credentials" : true }, body: JSON.stringify(body) } } |
Generate package.json and package-lock.json and locally create a docker image and run it over a container to make sure everything works fine.
Now we have our files ready.
Step 2 : Creating ECR Instance
ECR or Elastic container registry is a service provided by AWS to keep the docker images in the repo and use them as per demand. We will be using these images to create our lambda.
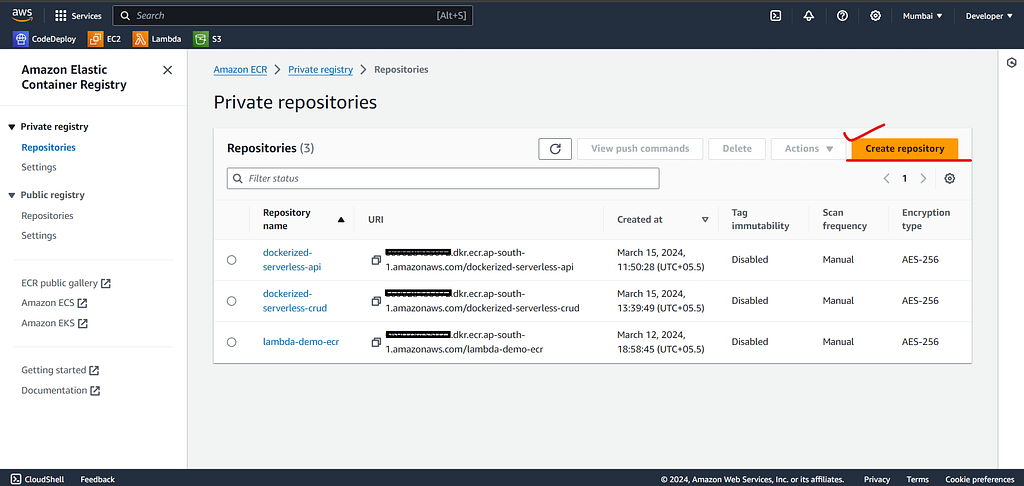
Search ECR in AWS and click on “Create Repository”

- IMG
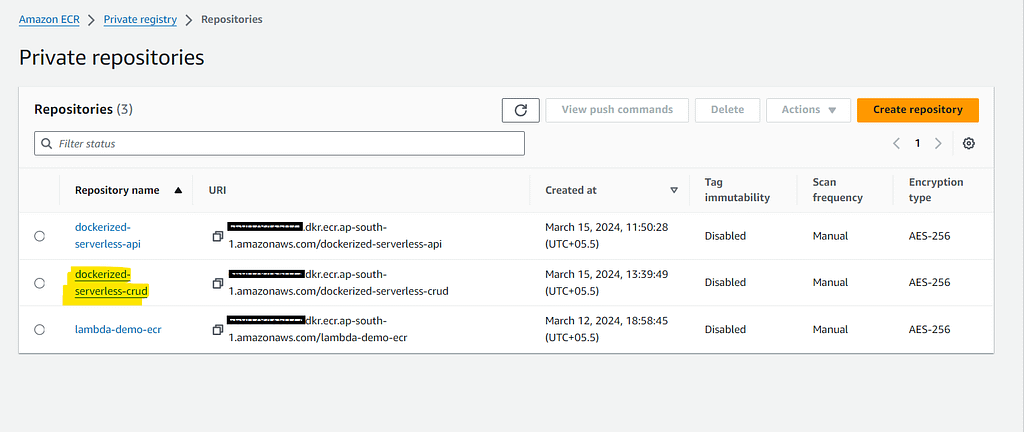
- Give a name to repository and click “Create Repository”
- The created Repo on ECR will be shown in the list
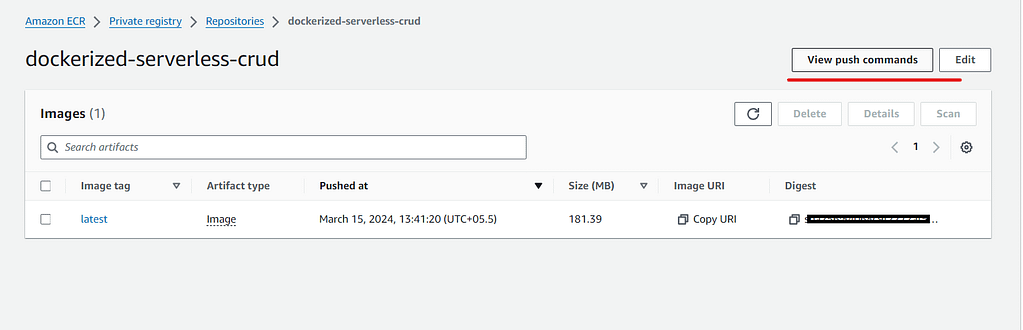
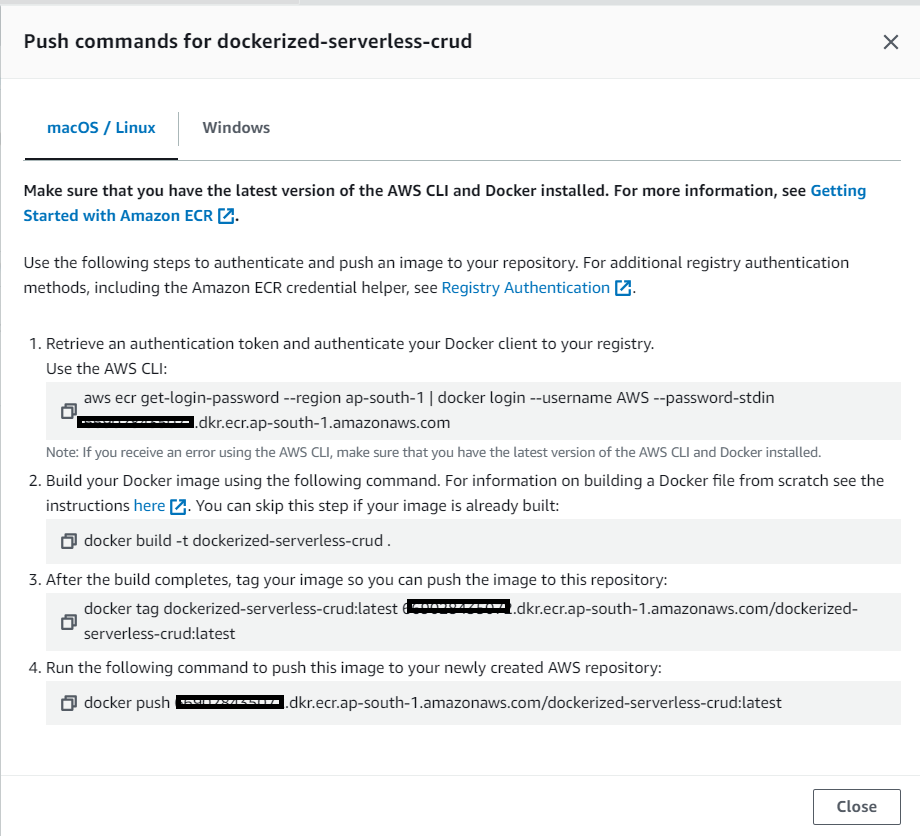
Now to the repo and you will find the “push commands”. Go through the highlighted/marked buttons as below.



These commands we need to execute when pushing the docker Image to our created repo at ECR.
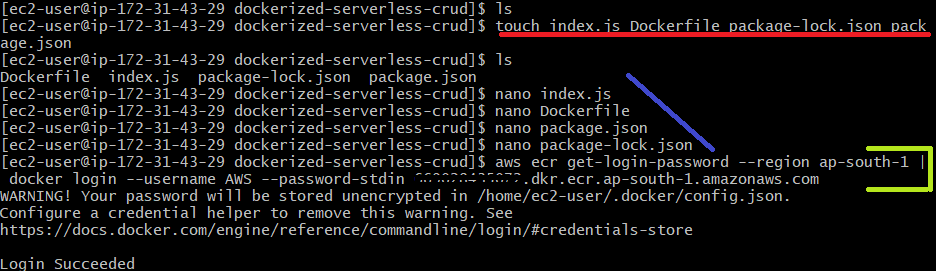
You can follow the below image to check how files are uploaded on the EC2 and then how the docker image is created.

- RED LINE : Creating file in the directory
- BLUE LINE : Writing content in the files
- YELLOW LINE : Executing the first push command we got from ECR. For login into the docker.
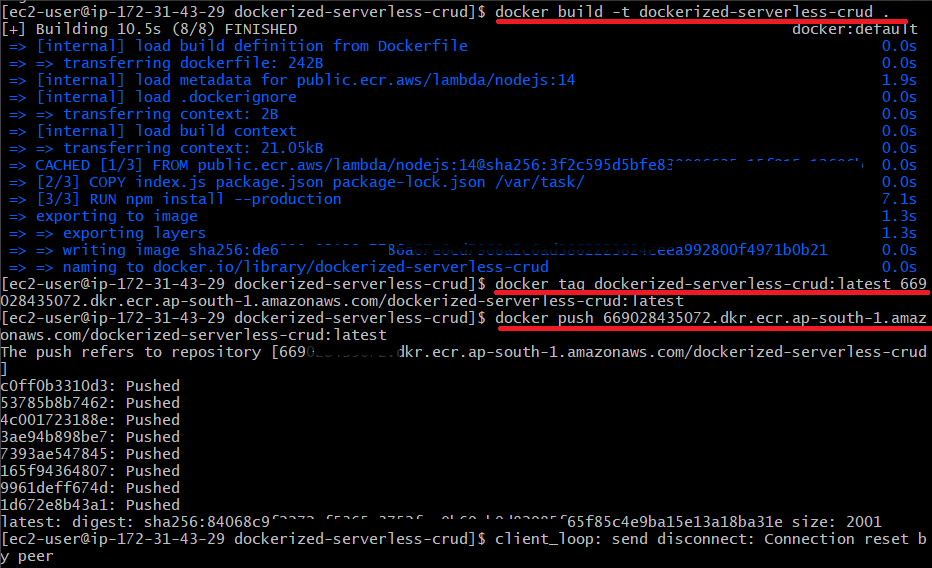
Now we will be executing rest of the push commands as given by ECR

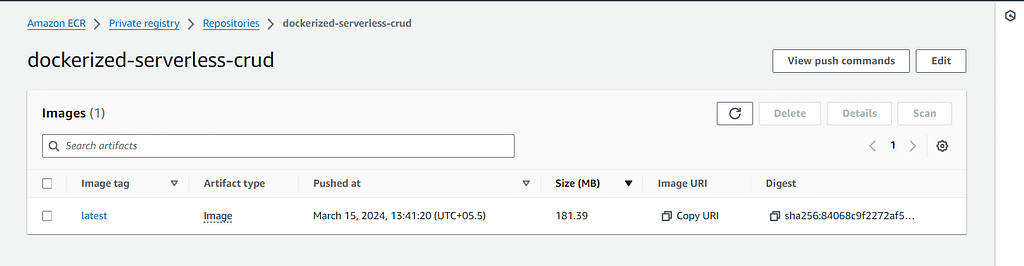
Now our image is pushed on our ECR repo, as shown below

Step 3 : Creating Lambda Function through ECR Image
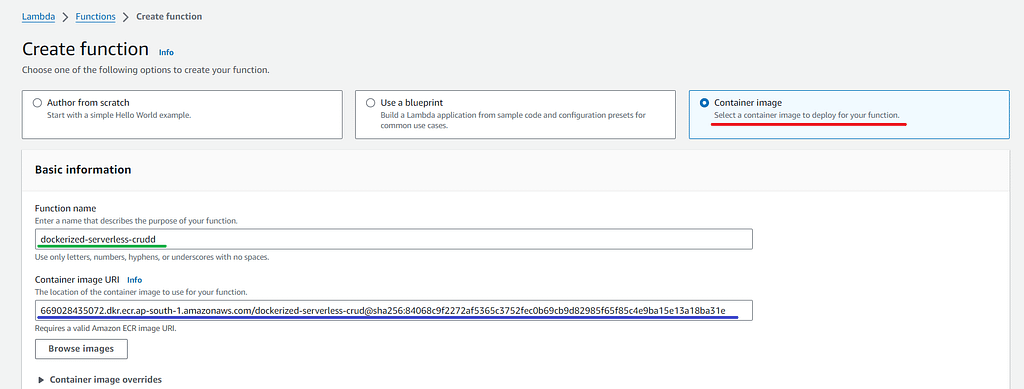
Go to AWS → Lambda → click on “Create Function” button

- RED LINE : Select container image.
- GREEN LINE : Give a name to the function (Remember that name of lambda should match with the name of REPO)
- BLUE LINE : Paste the Image URI from the ECR Repo pushed image.
And then click on create function
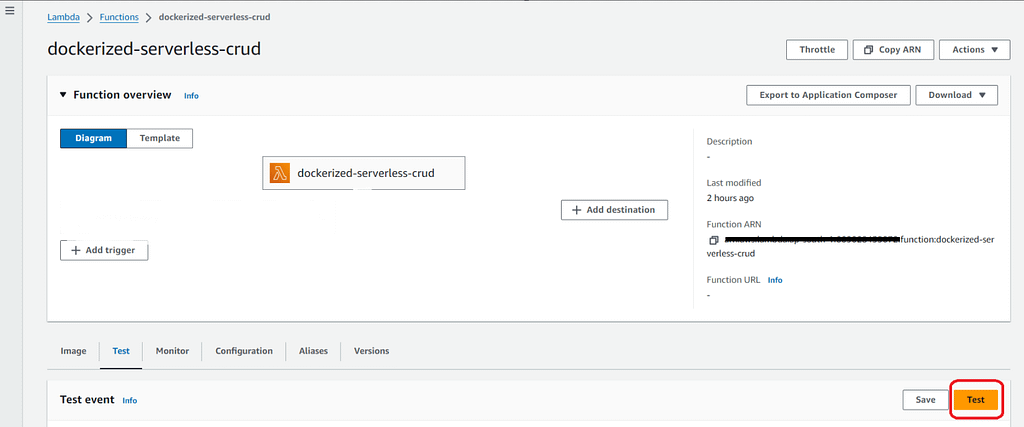
Go the Lambda Function created and Click on test to check if its working fine :

If everything works fine, lets go and create trigger for this lambda from API gateway.
Step 4 : Creating Trigger For Lambda by AWS API Gateway
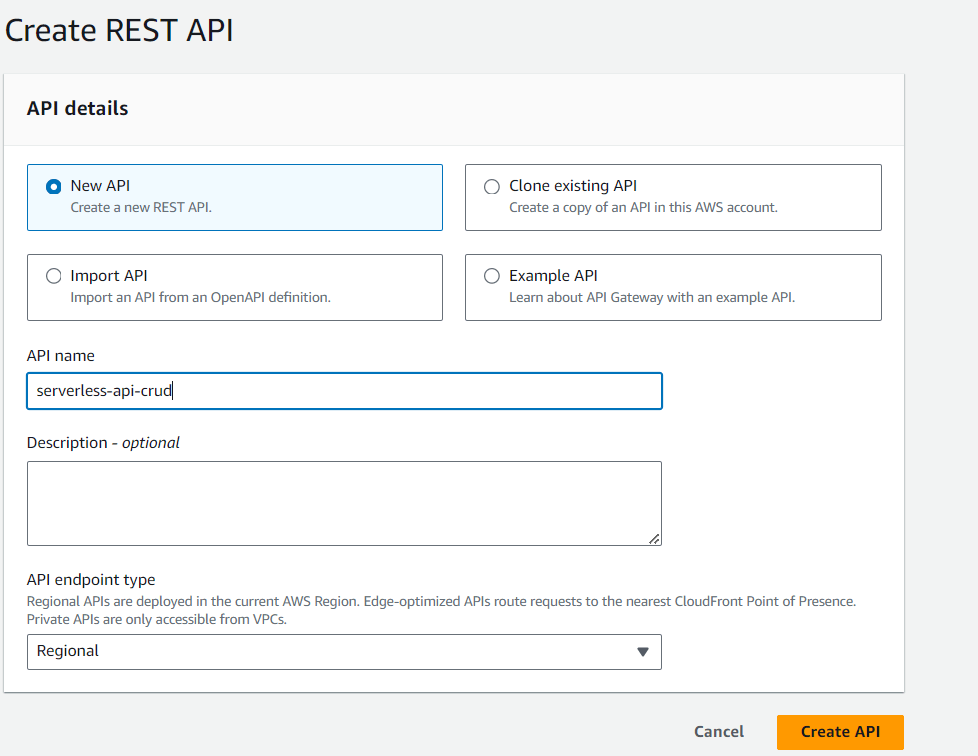
Go to API Gateway → Create API → REST API. Give a name to the API collection and click “Create API”


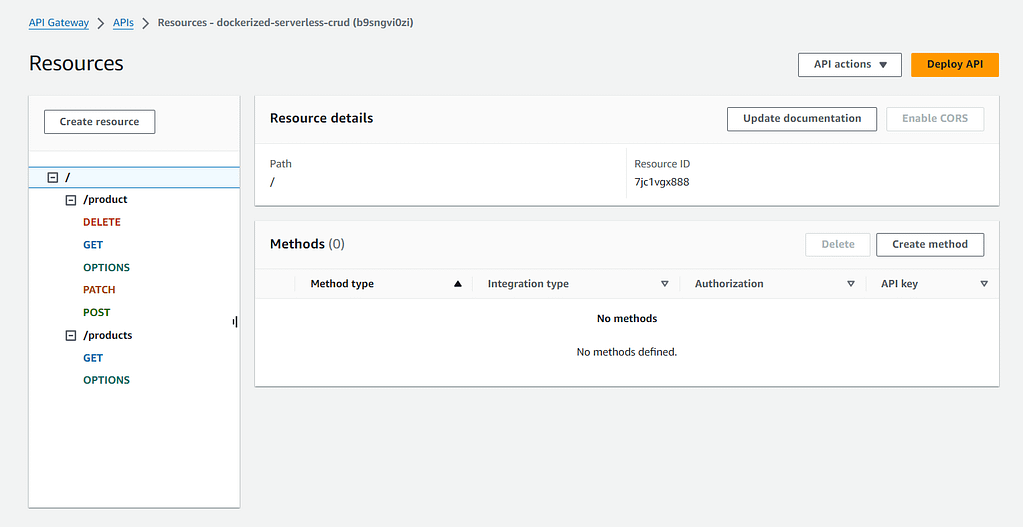
Now just create a resources with a path as handled in the application (see index.js file)
Like in the below image you can see I have created 2 resources “products” and “/product”.
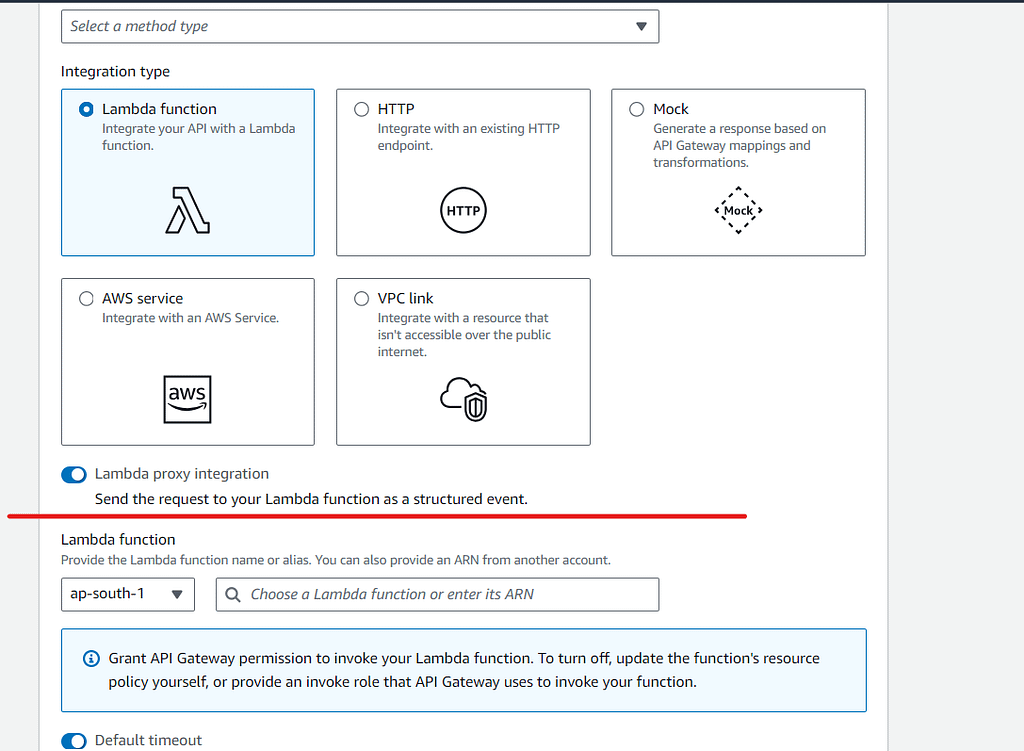
After creating resource create method for the resources, like for “/products” I have created GET method and for the “/product”, 4 methods are created GET, POST, PATCH and DELETE.

NOTE : Turn on the “Lamda Proxy Integration”, in order to avoid mapping of event object in your code.
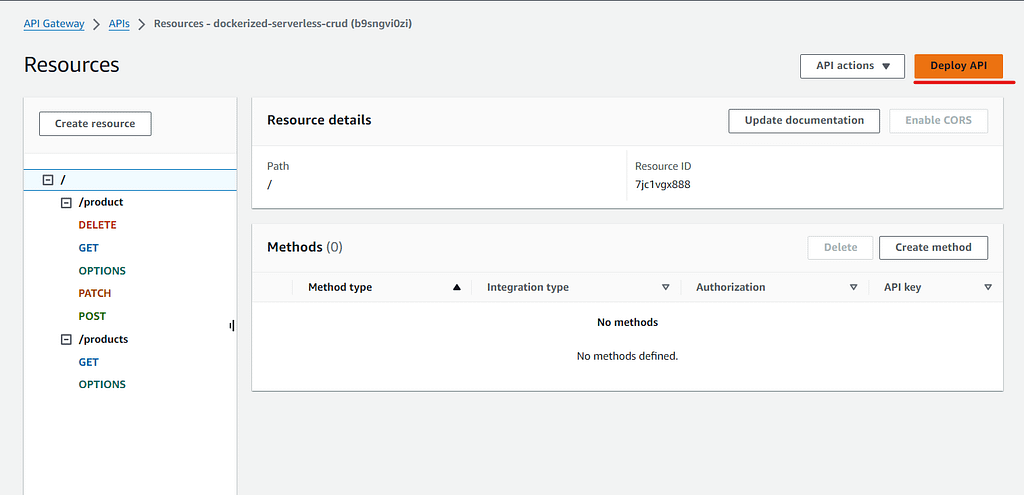
Step 5 : Deploy the APIs and Testing them
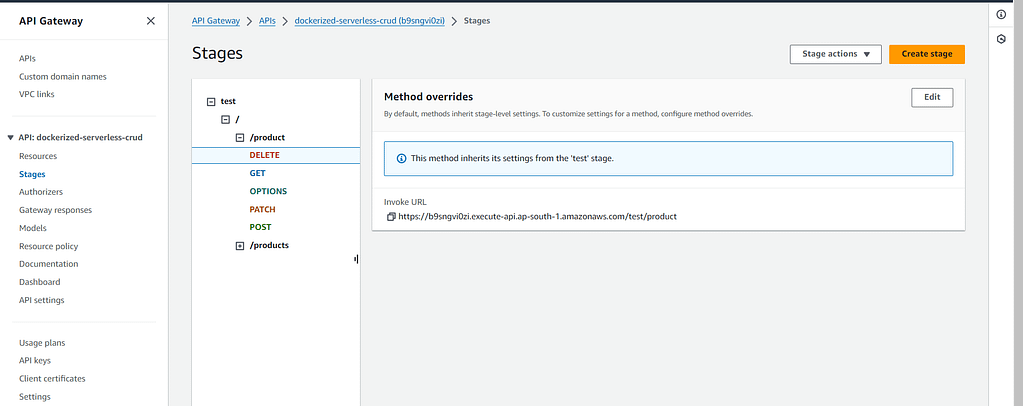
After creating the APIs deploy the APIs and take note of the invoking URLs. As show in the image below :

Note the invoking URL :

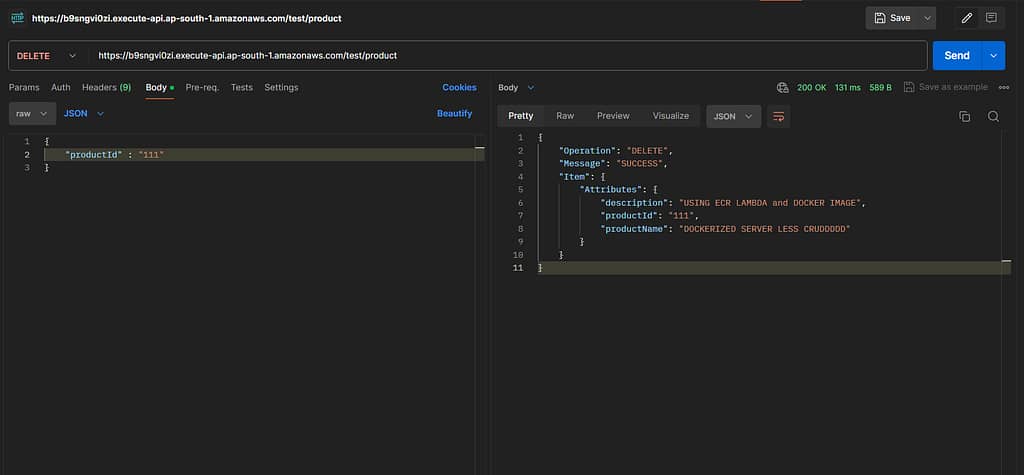
Below are the APIs tested via POSTMAN :

SUMMARY :
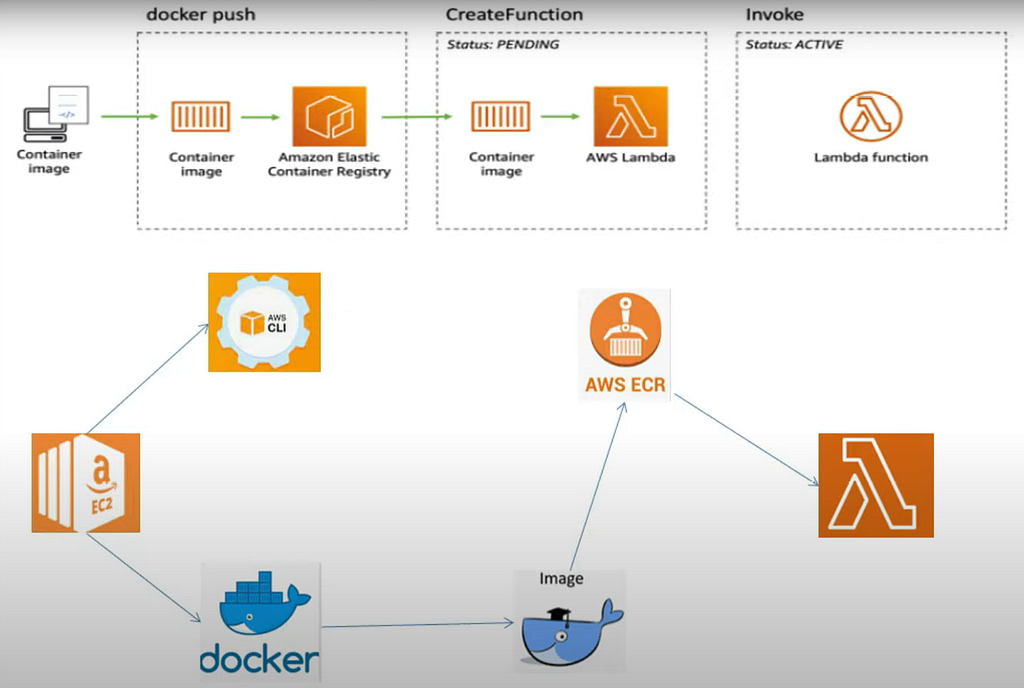
The above steps can be imagined as below :

+ API Gateway integration
Conclusion
Certainly! Here’s the conclusion with the highlighted keywords:
In conclusion, Dockerized Lambda functions presents significant advantages for custom financial software development, iOS mobile app development companies, and software development for healthcare. By encapsulating Lambda function code and its dependencies within Docker containers, developers in healthcare custom software development and cross-platform mobile app development services gain greater control, flexibility, and efficiency throughout the development lifecycle.
This approach offers benefits across various domains including QA software testing services, Android apps development companies, and iOS development services. Furthermore, it enhances banking software development companies‘ capabilities and facilitates custom enterprise software development for financial services. Travel software development companies and SaaS application development services also benefit from the flexibility and reliability provided by Dockerized Lambda functions.
Incorporating Dockerization into software development processes ensures consistency and security for medical software development companies, while also improving efficiency for custom software services and Android application development services. Additionally, it supports Java software development companies, Ruby on Rails development services, and Python software development companies in delivering high-quality solutions.
For businesses seeking offshore software development, Dockerizing Lambda functions provides a reliable approach. It facilitates the hiring of offshore development teams and the engagement of dedicated offshore developers for software development services. Moreover, it streamlines the process of hiring a software development team and ensures efficient software outsourcing.
In essence, Dockerizing Lambda functions empowers software development companies, software development agencies, and application development companies to deliver robust solutions across diverse industries. Whether it’s web development services or software application development, Dockerization enhances the capabilities of software development firms and contributes to their success in the competitive marketplace.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



