
Blog Articles
Streamlined Customer Service: Chat Integration with Gladly
Table of Contents
What is Gladly?
Gladly is a modern customer service platform that was built to revolutionize and upgrade ordinary business customer interactions with cutting-edge technologies. Also, this channel holds questions and messages from many channels in one single interface and by doing that makes communication management quite easy and efficient. The thing that sets apart Gladly is its sophisticated features: comprehensive customer profiles, team collaboration tools, and automation capabilities, which enable businesses to quicken the customer support process, ultimately uplifting the customer experience with custom software services providers.
Advantages of Gladly as Customer service Platform
Unified Communication: Unconditionally, all customer conversations through channels like email, phone calls, text messages, social media, and live chat are conveniently combined into a single, unified virtual counter that enables quick customer response. Through this, customer service representatives can be able to see a comprehensive overview of customer’s interactions and history, which gives them much needed details for personal as well as devoting services.
Customer Profiles: Eagle company boasts wide-ranging customer profiles that include contact information, buy history, inquiries and attracted. It is this provision of personalised assistance and friendly customer service that helps agents to ensure customer satisfaction.
Team Collaboration: The system promotes the teamwork among customer service staff accomplished by providing the facility to share information, assign tasks and work together as complete unit of agents to resolve the issues of customers.
Automation and AI Integration: Gladly housed AI and also picking up the repetitive tasks easily and do the same for the frequently asked questions and also give the important responses a priority status.
Analytics and Reporting: Happily, a feature like this gives supervisor the ability to track metric key things like answer time, customer satisfaction scores, and agent’s performance. The knowledge gathered through such feedback aid a company in spotting patterns, working on service improvement, and fine-tuning their customer support activities.
Chat Integration with Gladly
Chat integration with Gladly enables businesses to incorporate real-time messaging capabilities into their customer service operations by providing a convenient, real-time communication channel, fostering personalized interactions, and optimizing support processes for improved efficiency and customer satisfaction.
Gladly Glad App API
The Gladly Glad App is an embeddable UI element that lives on your website and allows customers to search for answers or talk and interact with your team in real-time. The Gladly Glad App API enables you to have programmatic control of the Gladly Glad App.
Add the following JavaScript embed code to all your site’s pages, preferably at the bottom of the page. This will load the code that powers the Gladly Glad App on your site. Note that the fourth argument of the snippet below specifies ‘PROD’ which enables you to use the latest release of the Chat-SDK with your production appId.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<script> !(function (c, n, r, t) { if (!c[r]) { var i, d, p = []; (d = "PROD" !== t && t ? "STAGING" === t ? "https://cdn.gladly.qa/gladly/chat-sdk/widget.js" : t : "https://cdn.gladly.com/chat-sdk/widget.js"), (c[r] = { init: function () { i = arguments; var e = { then: function (t) { return p.push({ type: "t", next: t }), e; }, catch: function (t) { return p.push({ type: "c", next: t }), e; }, }; return e; }, }), (c.__onHelpAppHostReady__ = function (t) { if ( (delete c.__onHelpAppHostReady__, ((c[r] = t).loaderCdn = d), i) ) for (var e = t.init.apply(t, i), n = 0; n < p.length; n++) { var a = p[n]; e = "t" === a.type ? e.then(a.next) : e.catch(a.next); } }), (function () { try { var t = n.getElementsByTagName("script")[0], e = n.createElement("script"); (e.async = !0), (e.src = d + "?q=" + new Date().getTime()), t.parentNode.insertBefore(e, t); } catch (t) {} })(); } })(window, document, "Gladly", "PROD"); </script> |
Initialize the Gladly Glad App
BASIC INITIALIZATION:
Add the following script tag to your page to automatically initialize the Gladly Glad App. This is most appropriate if you do not want to take advantage of any Gladly API functionality and just want to display a basic widget. The “your-own-id” value can be found in the Settings > Glad App page in Gladly under the “Embed Name” column.
|
1 2 3 4 5 6 7 |
<script> window.gladlyConfig = { appId: 'your-own-id' }; </script> |
MANUAL INITIALIZATION:
Glad App can be manually initialized to get better control over when to display the Glad App. This could be desirable, for example, if you want to start the Glad App from your own button.
For a more dynamic interaction, Glad App exposes an Availability state that allows the site to change the behavior depending on if chat is closed or if it’s unavailable due to high demand.
The example below initializes the Glad App, then checks to see if chat is available and sets a class on a button assumed to exist on the page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
Gladly.init({ appId: "your-own-id" }).then(function() { // This is called once Glad App has been initialized. // An element with the id "start-chat" is assumed to be on the page. var startChatButton = document.getElementById('start-chat'); // An onClick handler can be attached to the "start-chat" element startChatButton.onclick = function() {Gladly.show()}; // This API call gets the current availability var availablility = Gladly.getAvailability(); // Setting the availability as the class name on the "start-chat" element, // this allows us to change the look of the button via CSS. startChatButton.setAttribute('class', availablility.toLowerCase()); // Subscribe to changes in availability, and update the class on the "start-chat" element. Gladly.on('availability:change', function(availablility) { startChatButton.setAttribute('class', availablility.toLowerCase()); }); }).catch(function(error) { // If anything goes wrong when Glad App is being initialized, this gets called. console.log('error:', error) }); |
Methods
Gladly provides various methods through its API for seamless integration and customization. Some common methods include:
setUser()
This method is used to set the user in Glad App, when a user is set the end user does not have to provide name and email. If a user is already set, an error will be thrown. A user can be identified either by an email address or by a User Identity JWT token, not both.
Example:
|
1 |
getUser()
This method is used to get the user. If the user does not exist, it returns undefined.
Example:
|
1 |
Gladly.getUser(); |
clearUser()
This method is used to clear the current user
Example:
|
1 |
Gladly.clearUser(); |
It returns promise that resolves when user has been fully removed.
Events
Availability: change
When availability changes, this event emits current availability.
Message: received
When a message is received by the consumer, this event is emitted.
Message: sent
When a message is sent by the consumer, this event is emitted.
For more methods & events refer https://developer.gladly.com/glad-app
Create Gladly Chat App
Create a Glad App to embed on your website and allow visitors to chat with your Agents. You can also encourage self-service by activating Quick Actions on Glad App surfacing your most frequently asked questions, and allowing visitors to search your Public Answers.
Create Glad App for web development services
- Click the menu icon on the top left corner of the screen.
- Click Settings.
- Under the Channels category, click Glad App. The Glad App page will show you a list of Glad Apps you currently have. Under the Channels category, click Glad App. The Glad App page will show you a list of Glad Apps you currently have.
- Click Create Glad App.
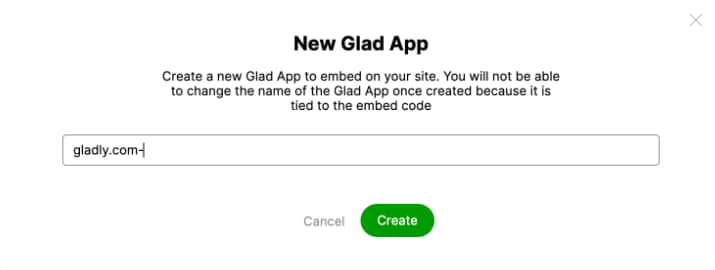
- From the New Glad App prompt, enter the name of your new Glad App. You’ll see <domainname.com-> prepended. Enter the name of your new Glad App after the “–.” The name you use should help you identify how or where the Glad App is being used.
- Click Create. This will immediately take you to the configuration page.

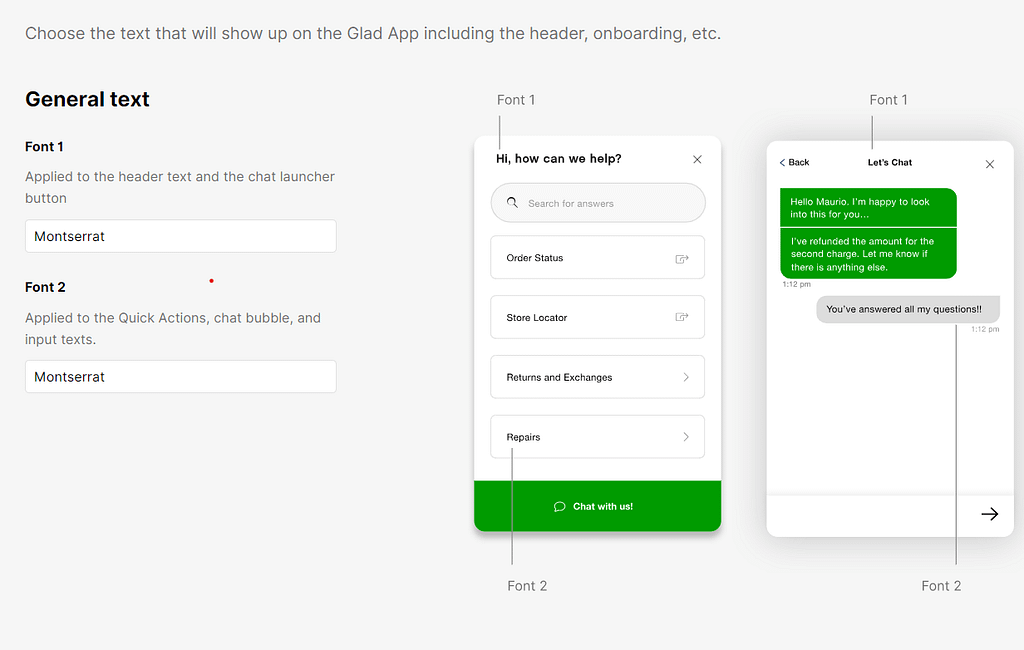
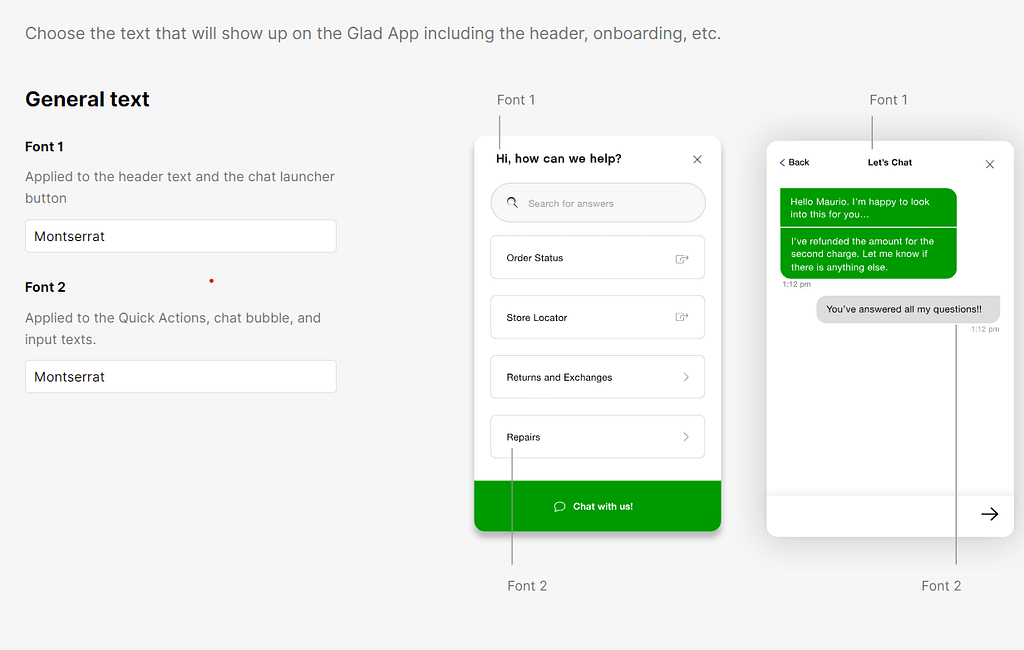
Configure and style Glad Chat App
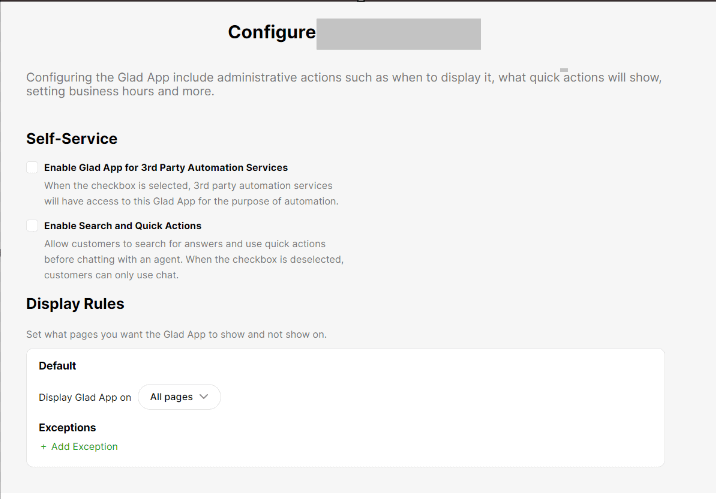
There are three sections that you will need to configure. Each section controls a particular aspect of Glad App:
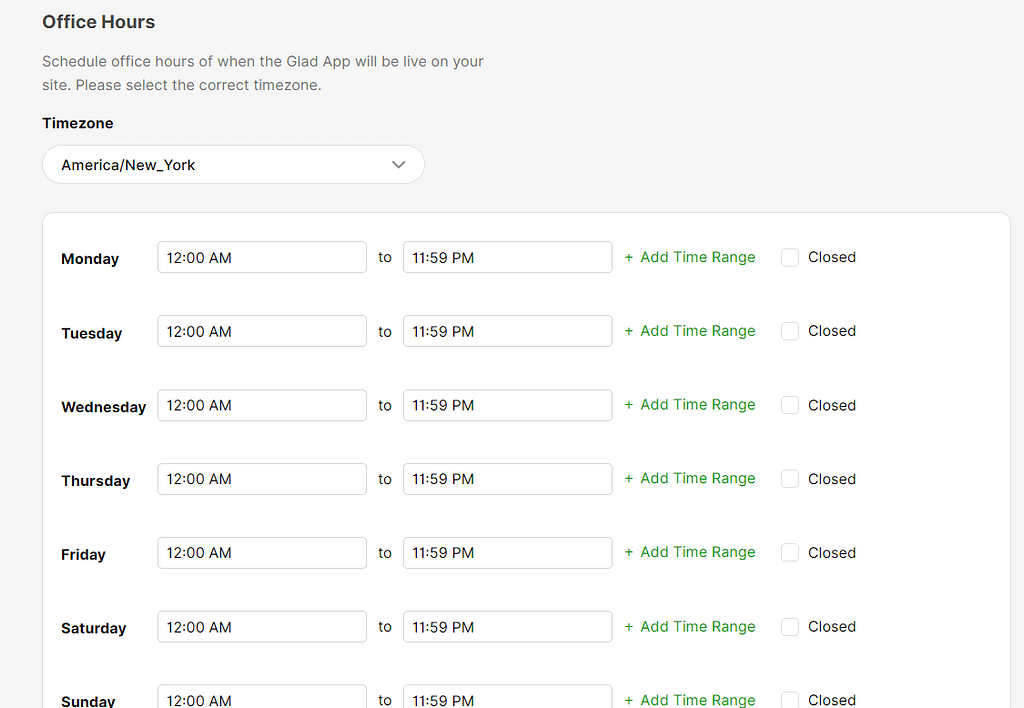
Configuration – Administrative actions such as when to display Glad App, what Quick Actions will be used, office hours to control the Availability of Glad App during business hours, and others.


Style – Configure the look and feel of Glad App, where you can change things like border style, radius, color, and other design elements.

Text – Customize the text that will show up on Glad App, including the header, input buttons, and more.

For more details refer https://connect.gladly.com/docs/help-documentation/article/create-and-configure-glad-app/
What is Proactive Chat?
In Gladly, Proactive Chat refers to the feature that allows businesses to initiate chat conversations with website visitors or customers proactively. Instead of waiting for customers to reach out for assistance, Proactive Chat enables businesses to engage with them first, offering help, providing information, or addressing concerns in real-time. This proactive approach can lead to improved customer satisfaction, increased sales, and enhanced customer engagement.
Create and Configure Proactive Chat Campaign
You also need to ensure you have Glad App embedded on your website, even if you’re not using Glad App to enable live chat for Customers seeking support or self-service.
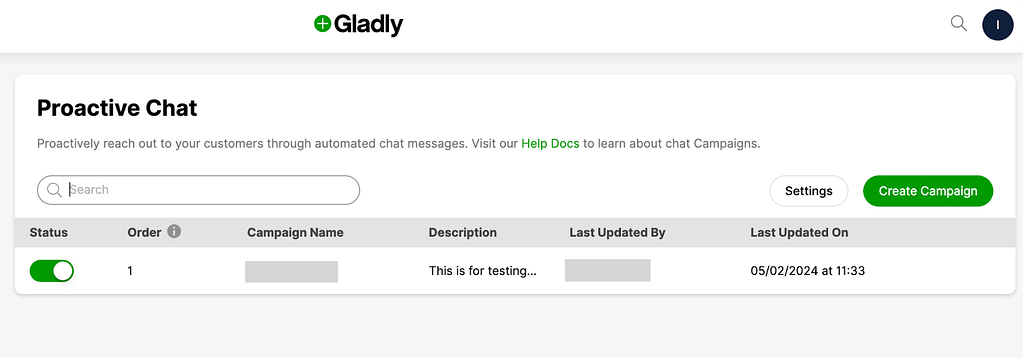
Configuring Proactive Chat Campaign
- Click the menu icon on the top left corner of the screen.
- Click Settings.
- Under the Proactive Conversations category, click Proactive Chat. The Proactive Chat page will show you a list of current campaigns you have, both active and inactive.

Creating a New Campaign
- Click Create Campaign.
- From the Create a Campaign page, enter the following information:
- Name – Enter a name for the Campaign. This is the same name that will appear in the Conversation Timeline. Make sure it’s a name that makes it easy to identify the Campaign. See Agent Experience for Proactive Chat for more information.
- Description – Enter a description for the Campaign. This is the same description that appears in the Conversation Timeline. Ensure it’s descriptive enough to give Agents enough context on what the Campaign is for. See Agent Experience for Proactive Chat for more information.
- Order – Enter the order of priority for the Campaign. “1” is the highest priority. If there is another Campaign with all of its Triggers met first, it will display first.
- Name – Enter a name for the Campaign. This is the same name that will appear in the Conversation Timeline. Make sure it’s a name that makes it easy to identify the Campaign. See Agent Experience for Proactive Chat for more information.
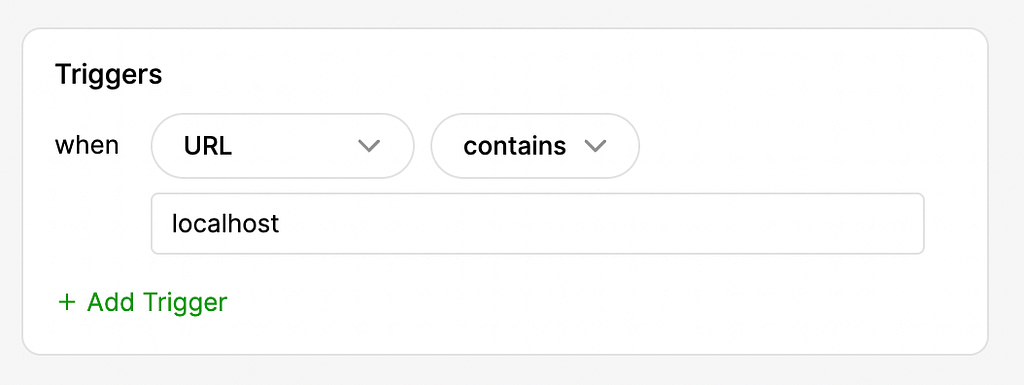
Setting the Campaign Trigger(s) and Actions
- Next, you must set up the Campaign Trigger(s) and Actions:
- Triggers – Select the Conditions that a Campaign must meet before a Proactive Chat Campaign is displayed to visitors. See Proactive Chat ‘Order’ and ‘Trigger’ Overview to learn more about the Triggers.

- Actions – Determines what happens if Trigger(s) are met.
- Greeting – The first message or greeting displayed to the visitor when the Proactive Chat Campaign is launched.
- Triggers – Select the Conditions that a Campaign must meet before a Proactive Chat Campaign is displayed to visitors. See Proactive Chat ‘Order’ and ‘Trigger’ Overview to learn more about the Triggers.
- Indicate if you want the Campaign to follow your current chat throttling setting and if you want to skip onboarding.
- Ignore chat throttling – A Campaign will follow the chat throttling (auto or manual) thresholds currently set up for a Glad App instance by default. Check this box if you want to ignore the chat throttling rules for a Glad App instance. The Campaign will still respect your Glad App business hour settings. Proceed with caution, as disregarding your chat wait times could mean visitors may need to be queued and may sometimes have longer than desired wait times.
- Skip onboarding – If onboarding is activated on your Glad App instance, checking this box skips the onboarding process (i.e., asking for the visitor’s name and email address) and immediately starts a chat session. If you check this box, Gladly won’t identify if the visitor is a known Customer or not and will create a blank Customer Profile.
- Click Save. Next, you can preview what the Campaign would look like.
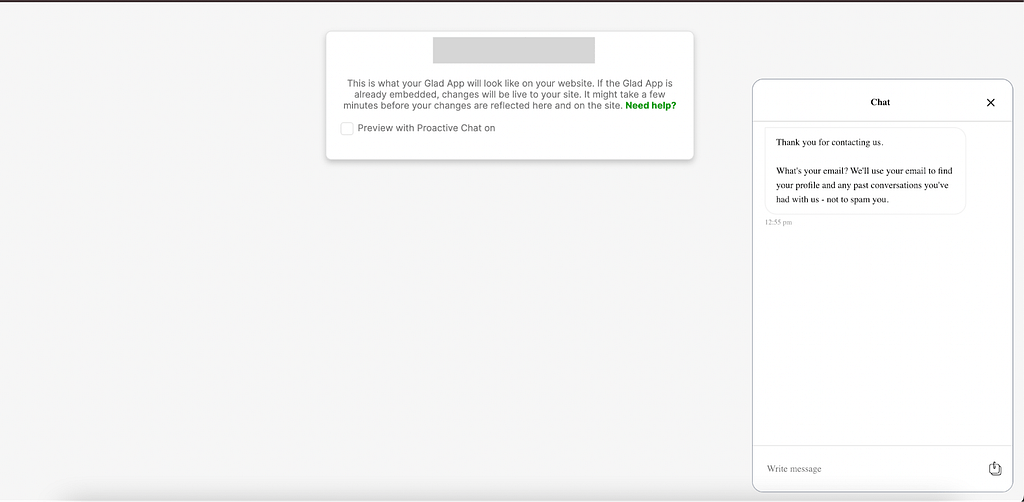
Preview Campaign Greeting in Glad App
Click the Preview Glad App With Proactive Chat checkbox to preview what a Campaign would look like to a website visitor.

For more details refer https://connect.gladly.com/docs/help-documentation/article/create-proactive-chat-campaign
Conclusion
In conclusion, configuring the Gladly app, a leading customer service platform, ensures optimal communication management and personalized support for software development companies. The comprehensive customer profiles, team collaboration tools, and cross-platform app development services enhance customer satisfaction. With Gladly’s proactive chat feature, businesses can initiate real-time conversations with customers, offering timely assistance and fostering meaningful engagement. Seamlessly integrate Gladly’s proactive chat configuration to enhance customer interactions and drive positive outcomes for your business.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



