
Blog Articles
Smartlook Integration in Ionic App
Table of Contents
Introduction
When it comes to mobile apps, a smooth and intuitive user experience is absolutely necessary in the current competitive mobile app market. App developers should not forget about user behavior analysis tools which can help them understand the way users interact with their apps as well. Among other competing software, Smartlook provides meaningful session recordings, heatmaps, and event tracking options that uncover insights critical for optimizing your offering. Revolutionize your knowledge of user experience by incorporating Smartlook in your Ionic app.
Understanding Smartlook
Smartlook is a comprehensive user behavior analytics tool that enables developers to visualize and analyze user interactions within their applications.
Key features include:
- Smartlook Session Recordings: Smart Look is able to capture user sessions, for the purpose of replaying during the development process so as to identify pain points or areas that need improvement.
- Heatmaps: Heat maps are used by app designers and developers to display visually information regarding where users frequently click, tap or scroll on an app thus improving layout and design.
- Event Tracking: Developers who use this application can get insights into users actions by tracking events such as button clicks or form submissions within their applications.
- Funnel Analysis: It enables creation of funnels in order to track customer journeys and barriers that may exist in conversion paths in order to optimize them.
Benefits of Integrating Smartlook in Ionic Apps
Integrating Smartlook in your Ionic app has several benefits for both developers and users including the following:
- Insight into User Behavior: Recording user sessions and analyzing them helps software developers understand how users move through their apps thereby helping them make informed decisions towards a better user experience.
- Identifying Usability Issues: For instance, session recordings may indicate navigation issues while heatmaps show elements like confusing links, which can all be used to improve user interfaces resulting in better usability.
- Optimizing User Flows: Bottlenecks in user flows can be detected through funnel analysis hence enabling developers to make changes that will lead improved user experience.
How to Integrate Smartlook into Your Ionic App
Integrating Smartlook into an Ionic app is a straightforward process:
1. Sign Up for Smartlook
Visit the Smartlook website and sign up for an account. Once registered, you’ll receive an API key that you’ll need to integrate Smartlook into your Ionic app.

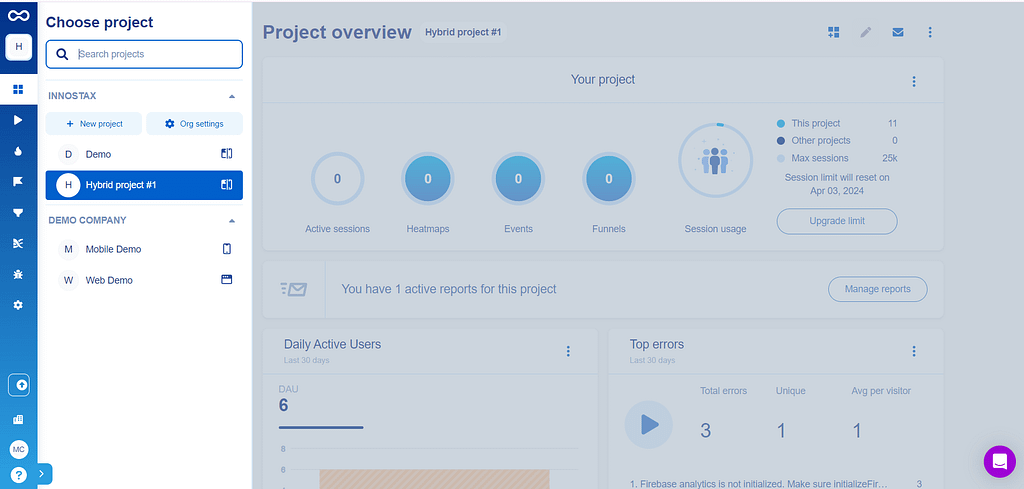
This will be the dashboard, you may be unable to see the projects as you have not created any, so let’s start by creating one.
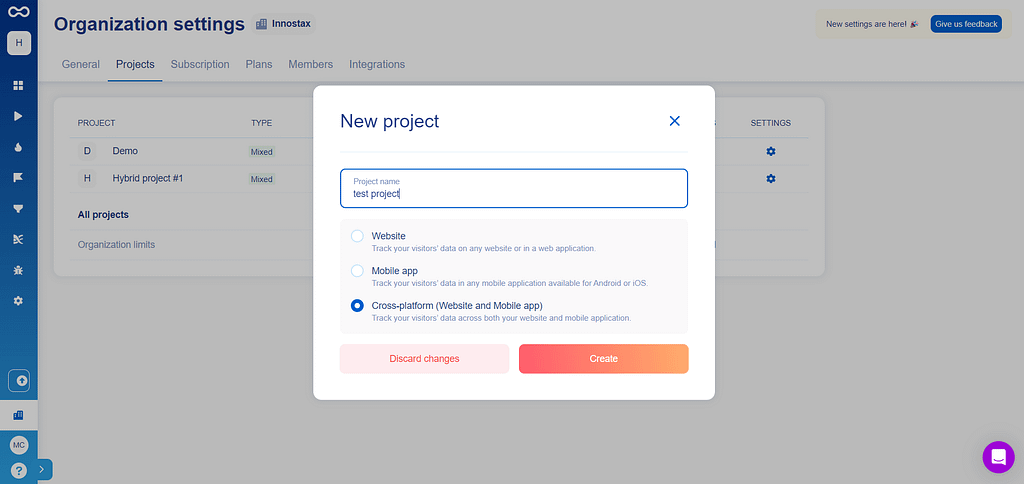
Click the new project button from the drawer, enter the project name and choose its platform.

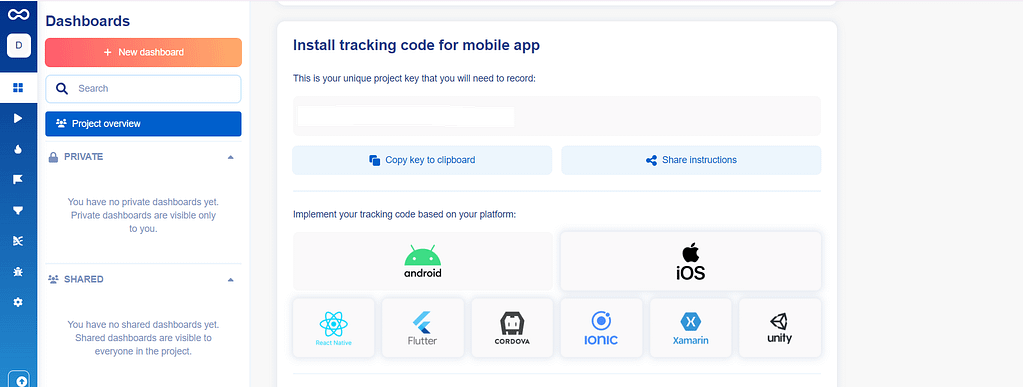
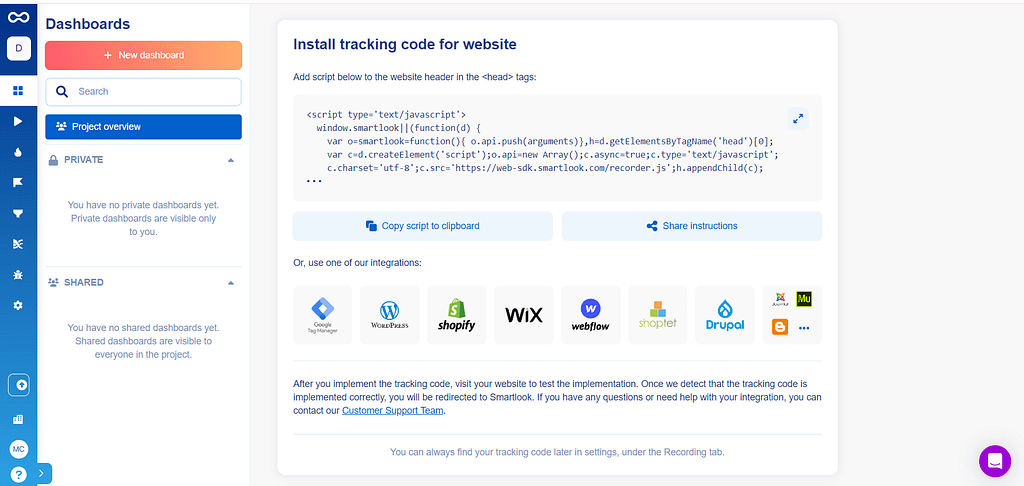
Now the project must have been created so you will be able to see the below attached screens in the dashboard. The screens contain code to integrate smartlook analytics and tracking for web and mobile devices.


2. Install Smartlook SDK for Ionic App
Install the Smartlook SDK into your Ionic app using npm or yarn:
|
1 |
npm install smartlook-cordova-plugin |
3. Initialize Smartlook
In your Ionic project, initialize Smartlook in your app’s main module. You typically want to do this in your app.module.ts file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { IonicModule } from '@ionic/angular'; import { Smartlook } from '@awesome-cordova-plugins/smartlook/ngx'; // Import Smartlook import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [AppComponent], entryComponents: [], imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule], providers: [], bootstrap: [AppComponent], }) export class AppModule { constructor(private smartlook: Smartlook) { // Initialize Smartlook with your API key this.smartlook.setProjectKey({ key: SMARTLOOK_MOBILE_PROJECT_KEY }); } } |
4. Customize Configuration
You can customize Smartlook’s configuration according to your requirements. For instance, you might want to enable or disable certain features, set up event tracking, or define custom user properties. Here’s an example of enabling recording and setting up user identification:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Component } from '@angular/core'; import { Smartlook } from '@awesome-cordova-plugins/smartlook/ngx'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { constructor(private smartlook: Smartlook) { // Enable recording this.smartlook.start(); // Identify the user with a unique ID this.smartlook.setUserIdentifier({identifier: ‘USER ID’}) this.smartlook.setUserName({ name: ‘USER NAME’}); this.smartlook.setUserEmail({email: ‘USER EMAIL’}); } } |
5. Deploy Your App
“Create an ionic app and enable smart look”:
Ensure you adhere to specifics on how to deploy your app into various platforms of your choice (iOS, Android etc.).
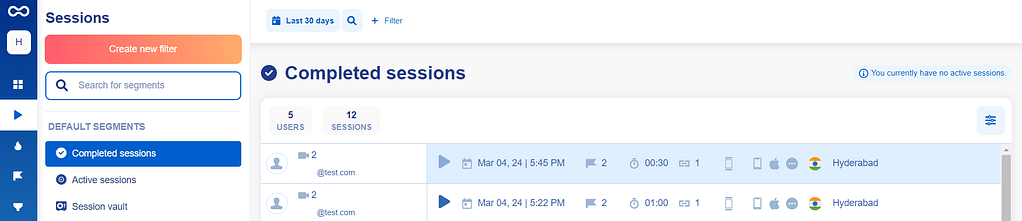
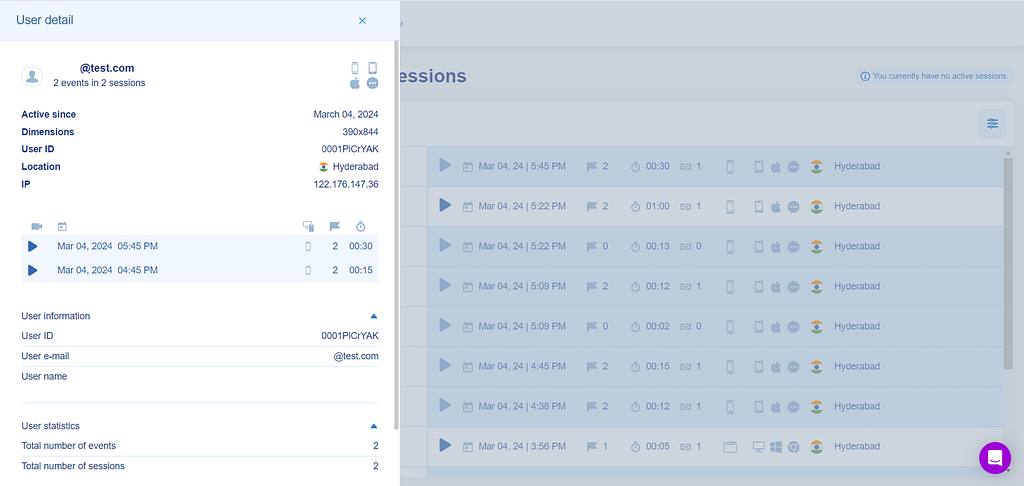
Then you can see the screen tracking sessions of the user whenever the person uses this app.

Such that the name and email of the user will also be updated on smartlook since we have added codes for setting these two properties.

Conclusion
To feel more in control of your users’ behavior and improve their experience, you need to use Smartlook. Sessions recordings, heatmaps, and event tracking can be used by developers to identify usability problems, optimize user flows, and make data-driven design choices. Smartlook is an important asset for boosting the achievements of your ionic app these days due to its smooth integration process and strong analytical capabilities in today’s competitive market.Reach out to us to get services of our over a decade of expertise.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



