
Blog Articles
Electron App Revolution: Enhance with Automatic Updates
Table of Contents
Introduction
Electron is a framework used for building the cross platform desktop application by binding Chromium and NodeJs.
Electron Fiddle
A tool or sandbox application used to perform experiments on Electron APIs or prototypes. If you have installed it then you can execute code using the Fiddle Editor button without copy paste the code.
File Structure of Electron App
In case of file structure, it has basically “index.html”, “preload.js” and “main.js”. Initially, when you start the development for an electron app you can use the “index.html” and “main.js” files only. In “index.html” file has the default content of the application and in “preload.js” add the functionality to load the custom components. And in the “main.js” file use the application methods and perform custom functions.
- Create a directory

- Change directory and give npm command


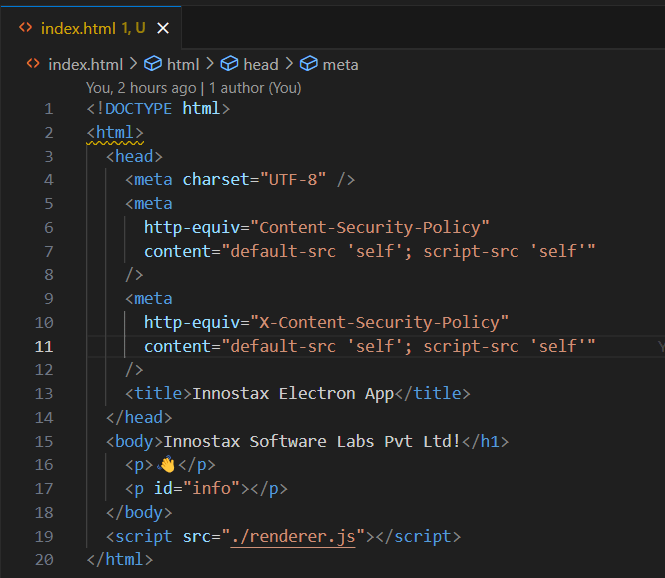
- Now create an “index.html” file in the above created directory and place the code.


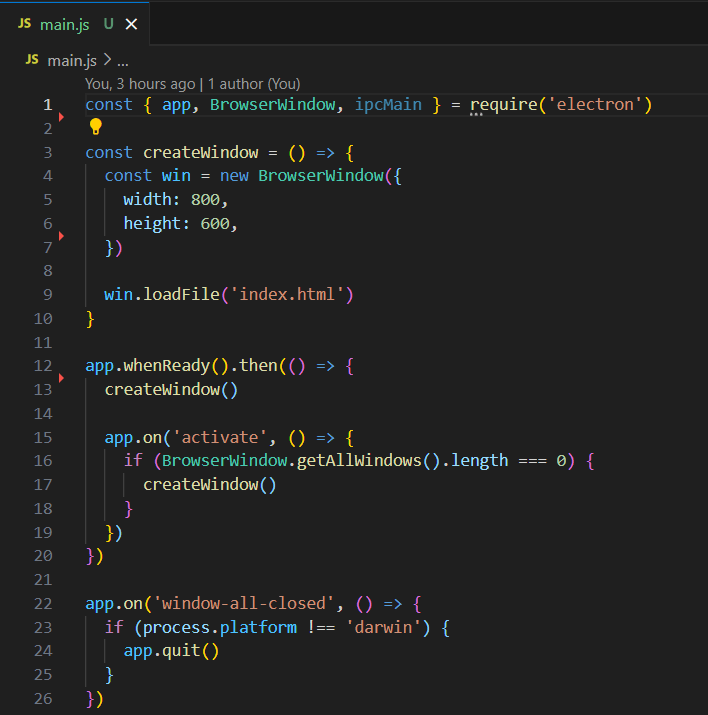
- create an “main.js” file in the above created directory and place the code.

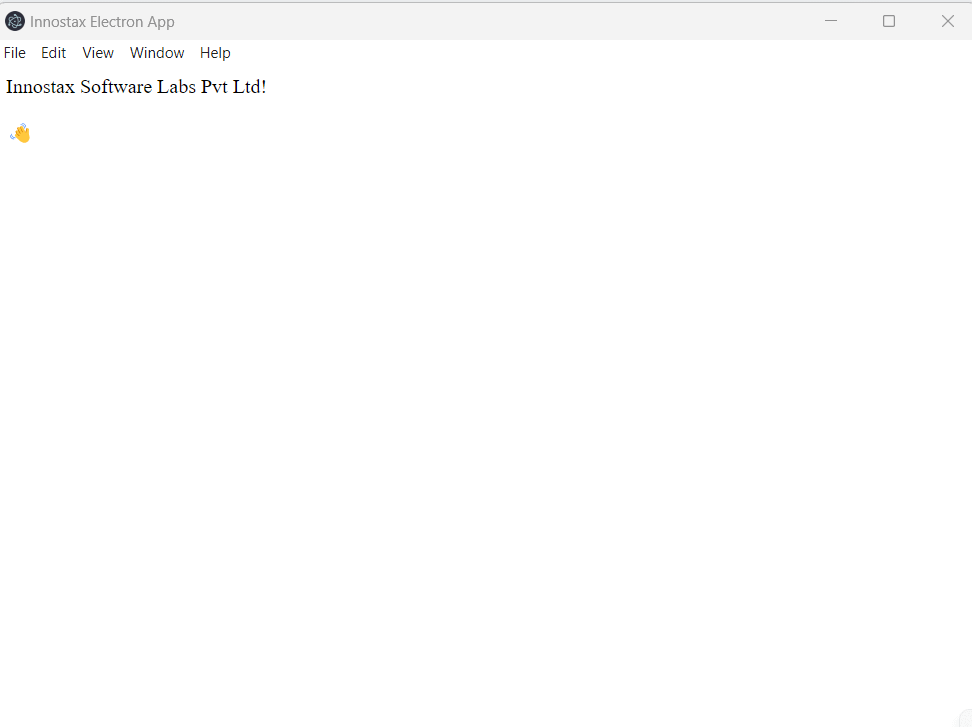
- Finally, after running the “npm start” command, you can see the home screen of the application.

Electron Process
Electron has two main processes which are main and renderer processes, these have different responsibilities and are not interchangeable.
- Renderer Process – The renderer process is used to access the HTML DOM.
- Main Process – The main process is used to access the NodeJs APIs.
IPC (Inter-Process Communication) Modules
Inter-process communication modules are used to communicate between the main process and the renderer processes. We can use the “ipcMain” and “ipcRenderer” modules.
Packaging
The packaging phase comes before distributing the electron app among the users.
Code Signing
The code signing process is certifying that the particular desktop application is created by a known source. If you have code signing certificates for windows and macOS then set the certificates in the respective configuration file. Windows and macOS have different signing systems.
macOS
Code signing is done at the application packaging level.
Windows
Distributable installer is signed.
Auto Update
Auto-update feature is provided by the Electron maintainers as free. But it has some conditions to follow:
- The app should be capable of running on macOS and Windows.
- The app should have a public github repo and can do work with private too but need to add credentials in the environment variables in that case.
- Builds should be published to GitHub releases.
- Builds should be code signed.
Github Publishers
Github publishers are used to publish the electron app. We have a choice with electron-forge and electron-builder, whereas electron-builder comes with full functionality flow but electron-forge has some limitations. And to work with this we need to add it as a dependency in the project by using the below NPM command.
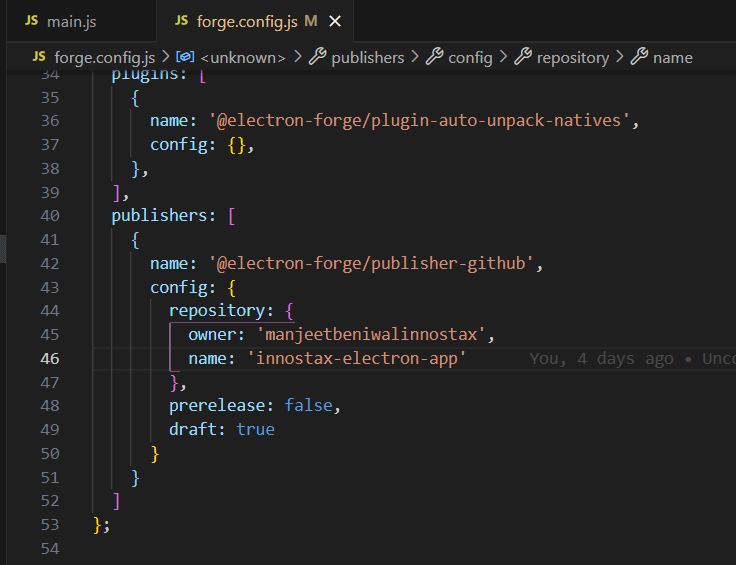
electron-forge

To configure the publisher in the forge, you need to update the forge.config.js file. Add the github repository details in the configuration file of the forge, for which you will need the name of the repository and owner name (See the settings of the github).

Finally, you will have to add the script in the package. json file.
|
1 |
"publish": "electron-forge publish" |
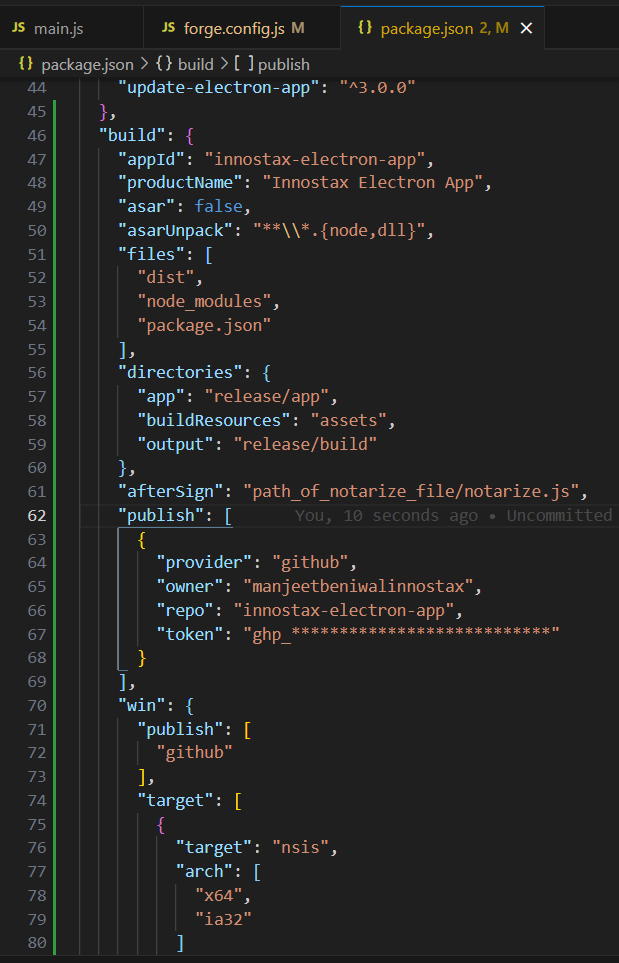
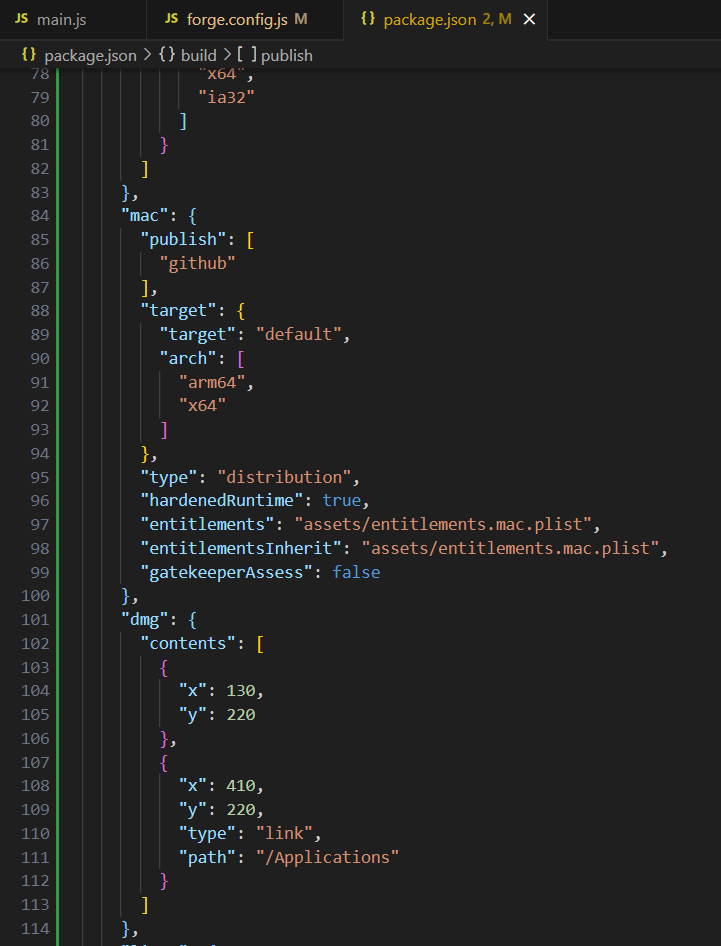
electron-builder

Then, you will need to update the package.json file with this,


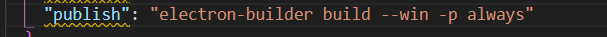
Add script in the package.json file

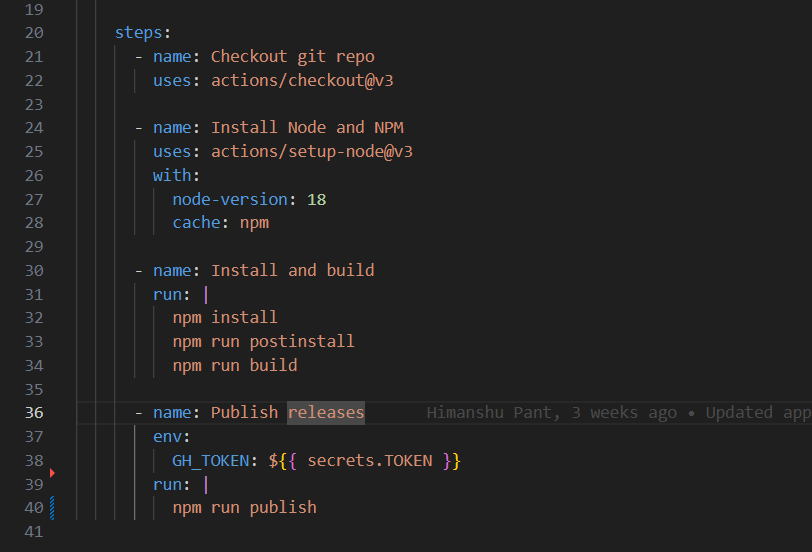
The same task we do by using the Github workflow.

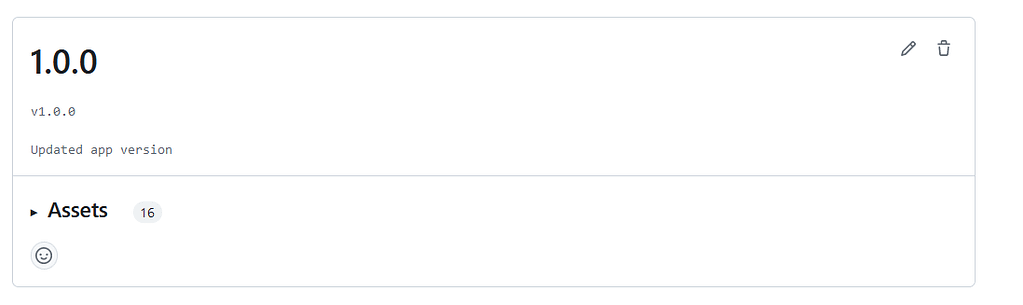
Release
After successful execution of the script, you can see the releases on Github .


Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



