
Blog Articles
Effortless Code Enhancement: Incorporating Multiple Prettier Plugins
Table of Contents
Why Do We Need Prettier ?
Clean, by the very meaning of clean, here is boning up on making a consistent, readable, and even an elegant codebase so that software development could be used properly, workable, and idiomatically compatible for collaboration. One very likable utility, which has gained much ground in code formatting, is Prettier. It’s Prettier and its gorgeously flexible suite of plugins: rigid code formatters easily infused with myriad workflows, to ensure consistency and smooth formatting of your project.
However, Prettier can work wonders if added as a part with a few plug-ins which can probably be added to and work together. The plug-ins only enhance its capabilities and format the code based on numerous languages or frameworks, but it excels at JavaScript. So, in this blog post, we’re going to dive into ways that an assortment of Prettier plugins can offer code formatting experiences more effectively through integration in code editing tools to create fluidly styled and consistently styled codebases. This is equally helpful for custom financial software development and healthcare software development, and other cross-platform mobile app developments.

What is Prettier ?

Prettier is an open-source utility that comes at no cost and is dedicated to sustaining consistent coding styles throughout your entire software project. It operates seamlessly across a variety of programming languages, covering JavaScript, TypeScript, CSS, HTML, and a host of others. Prettier takes on the responsibility of automatically judging your source code and enforcing uniform formatting, all while abiding by a predefined set of formatting guidelines. This precise compliance guarantees the elimination of any differences in code style. Consequently, it results in an improved codebase marked by heightened readability and uniformity, a benefit that extends across diverse domains such as healthcare software development, cross-platform mobile app development services, banking software development, financial software development services, and more. Moreover, Prettier’s influence extends to custom software development companies and API development entities, bringing about a consistent approach to code formatting and encouraging improved code quality and visual appeal.
Prettier is a powerful ally in the developer’s toolkit. It eliminates style-related debates, improves code consistency, and boosts overall code quality. By automating code formatting, Prettier allows developers to focus on what matters most: writing efficient and reliable code.
Extending Prettier with Plugins
Prettier is versatile and flexible, allowing developers to enhance its functionality by integrating plugins. These plugins extend Prettier’s support to specific languages or frameworks that may not be natively supported.
Benefits of Multiple Prettier Plugins
Before we dive into the advantages of using multiple Prettier plugins, let’s quickly understand what Prettier plugins are. Prettier can be easily configured and its functionality expanded with plugins that work with different languages, frameworks or and code styles. These add-ons expand on the core features of Prettier, thus allowing it to format code under multiple contexts.
- Language-Specific formatting:
Different programming languages have different aesthetics. Each requires its own custom way of formatting by the plugins that Prettier provides for the various languages. In short, Prettier doesn’t see code as raw material for style. It sees code as the styling.
- Framework compatibility:
Plugins specific to a framework (say, React or Angular) allow you to connect your source code to continuous integration systems (rather than relying on trivial code). The source code that Quilt creates will be compliant with any conventions of the programming framework of your choice.
- Improved productivity:
With Prettier and its plugins doing the formatting of code, developers no longer have to spend a huge fraction of the time formatting and aligning it manually, enabling developers to write more code and get their jobs done faster and more efficiently.
- Enhanced development experience:
Having more than one Prettier plugin can make your entire development delightful: you’ll get better assistance and autocompletion, suggestions might be more useful, and if the plugins are well designed, even error checking to help you catch errors and fix them faster. Your workflow is better, your editor is happier, and you save time from manually tweaking formatting.
Incorporating Multiple Prettier Plugins
To enhance Prettier’s functionality with multiple plugins, follow these steps:
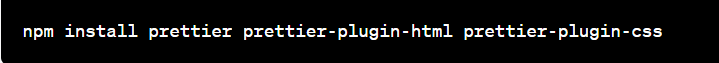
Install prettier and desired plugins:
Get started by installing Prettier and the plugins you want your project’s package manager:

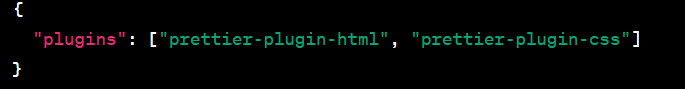
put a configuration file with Prettier’s settings and plugins into it: For JavaScript, HTML and CSS, use this:

Run prettier:
You can run Prettier on one or more files by providing their path as an argument, like this: npx prettier –write foo.js 2bar.js Prettier can format all files by default; pass it a directory path instead of a file path, and it will traverse all the files and their subdirectories within that directory: npx prettier –write src/ 🔺 It will even format your tests during the test-and-release cycle. You can format individual files in your codebase: npx prettier –write foo.js bar.js If you want to format every file in your codebase, use the following command: npx prettier –write . 💊

This checks out: with four commands, you’ve combined half a dozen Prettier plugins and corrected formatting for half a dozen programming languages and five different frameworks.
Supported Languages/File Types
Here are some of the languages and file types that Prettier commonly supports:
JavaScript and its variants:
- JavaScript (JS)
- TypeScript (TS)
- JSX (JavaScript XML)
- TSX (TypeScript XML)
CSS and HTML:
- Cascading Style Sheets (CSS)
- HyperText Markup Language (HTML)
Markdown:
- Markdown (MD)
JSON:
- JSON (JavaScript Object Notation)
YAML:
- YAML Ain’t Markup Language (YAML)
GraphQL:
- GraphQL queries
Vue.js Templates:
- Vue.js templates
Handlebars Templates:
- Handlebars templates
Unsupported Languages/File Types
Prettier has its focus on code formatting, so it may not support all languages or file types directly. As of my last update, Prettier does not natively support:
Low-level languages:
- C, C++, Rust, etc.
Shell scripts:
- Bash, Shell scripts
Markup languages:
- XML (other than JSX)
- LaTeX
Other:
- PHP
What is Parser in Prettier?
A parser is one of the important parts of Prettier, originally available only for JavaScript. Its job is to take source code as input, written in some programming language, and create an abstract syntax tree (AST). This abstract representation of the syntax and structure of the code allows Prettier to automatically understand the organisation of the input. It is then able to apply format rules uniformly.
Parsers that Prettier supports
- Babel (JavaScript):
Babel parser allows Prettier to format modern JavaScript syntax and JSX.
- TypeScript (TS):
Prettier supports TypeScript natively using its TypeScript parser.
- Flow (JavaScript):
Flow parser is used for parsing JavaScript code annotated with Flow type annotations.
- CSS:
This means that Prettier processor operates like a CSS parser that can contain your files in line with the structure.
- SCSS (Sass):
The SCSS parser allows Prettier to format SCSS (Sassy CSS) files.
- Less (CSS):
Uncharacteristic is the fact that the parser figure out the files with .less extension
- GraphQL:
Unlike other parsers, GraphQL has a Chief ‘designer’ in Prettier too.
- HTML:
Taking care of the HTML code formatting, Prettier is equipped with a built-in HTML parser..
- Markdown:
The Prettier Parcher handles formatting for Markdown files as well.
- Vue.js:
This is done by tailoring a custom parser that has the capacity to understand Vue’s single-file components. Prettier includes support for Vue.js templates with the help of this parser.
- Angular (HTML and TypeScript):
Within Angular projects, Prettier can format both Angular templates (HTML) and TypeScript files.
- JSON:
The built-in parser in Prettier ensures consistent formatting of JSON files.
- YAML:
Prettier supports YAML using its YAML parser.
- Handlebars Templates:
Prettier supports formatting Handlebars templates using a dedicated parser.
- PHP (community plugin):
Although not natively supported, the community plugin Prettier includes a JSON parser enabling consistent formatting of JSON data.There is an option to enable Prettier to format PHP code.
These parsers enable Prettier to grasp the syntax and structure of code in the relevant languages or file formats, ensuring that the code is consistently prepared in accordance with the established guidelines.
Parsers that Prettier does not support
C and C++:
Prettier does not have a native parser for C and C++.
Rust:
Prettier does not currently support Rust code formatting.
Java:
Prettier lacks a built-in parser for Java code.
Prettier does not provide Python code formatting..
Ruby:
Prettier does not have a Ruby parser..
Shell scripts (Bash, etc.):
Shell scripts, including Bash, are not natively supported by Prettier.
XML (other than JSX):
Prettier does not natively support formatting XML files.
LaTeX:
Prettier does not have a built-in parser for LaTeX documents.
Perl:
Prettier does not natively support Perl code.
SQL:
SQL code formatting is not natively supported by Prettier.
PHP:
A lack of native PHP compatibility can be overcome by installing community add-ons which may bring some support.
While Prettier does not directly support these languages, the community commonly collaborates to create parsers or plugins that incorporate Prettier’s formatting capabilities into these specific domains. However, though these plugins may not achieve the degree of formatting consistency, as Prettier provides exclusively for languages that it comes with, they can still offer virtues of better code formatting.
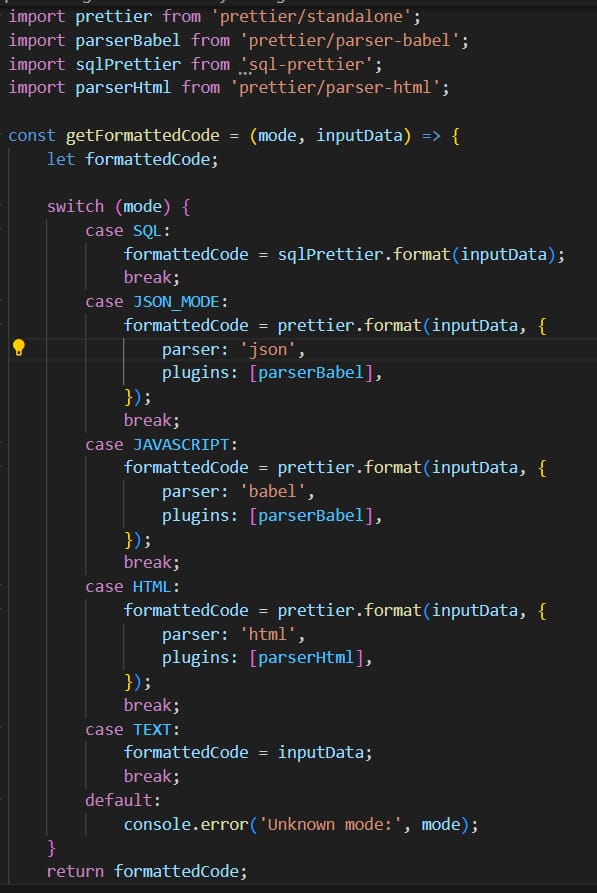
Let’s take an example to show how to use prettier in react:

Conclusion
Last but not least, to optimize programme, integrate a number of Prettier plugins that make code quality improvement much easier. This expansion of uniformity eventually leads to proper organization of the code which increases the readability and understandability of the code. In addition to all these, the entire development process becomes more simplified and easy to apply which promotes the production rate as well as the business bottom-line.

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



