
Blog Articles
Capacitor Apps: Leveraging Ionic Appflow for Live Updates
Table of Contents
In this era of fast-changing mobiles apps, it is essential that you make an effort up keep the codes of your apps bug free and loaded with the recent routine updates. Through Ionic Appflow dashboard, You can make easily implement the live update which in turn will be seamless process. This practical would follow this procedure of enabling Live Updates feature in Capacitor App and also will discover different methods for optimization of the update procedure.
Installation and SDK Configuration
The Live Updates API, which is easily connected with Capacitor app programmatically as it provides direct exposed SDK API functions, brings the advanced features such as handling UI/UX details to your application.
To begin, install the Live Updates SDK within your Capacitor app project:
|
1 2 |
npm install @capacitor/live-updates npx cap sync |
After that, the Live Updates SDK is meant to be implemented into your capacitor.config.ts (packages.json) file. Add a “LiveUpdates” configuration section under the plugins, and set the autoUpdateMethod to ‘none’ to utilize the SDK API:Add a “LiveUpdates” configuration section under the plugins, and set the autoUpdateMethod to ‘none’ to utilize the SDK API:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { CapacitorConfig } from '@capacitor/cli'; const config: CapacitorConfig = { plugins: { LiveUpdates: { appId: 'e8742f9b', // Your unique app ID channel: ‘Production’, // Deployment channel autoUpdateMethod: ‘none’, // Method for automatic updates maxVersions: 5 // Maximum number of versions to keep } } }; export default config; |
In this configuration:
- appId: Use your unique app ID provided by the Live Updates service.
- channel: Specify the deployment channel, such as ‘Production’.
- autoUpdateMethod: Choose the method for handling automatic updates. Here, we’ve set it to none to implement the always latest live updates strategy.
- maxVersions: Determine the maximum number of versions to keep on the device.
Auto Update Methods
The update method dictates how your app interacts with the Live Updates service from Appflow, determining how it checks for and applies live updates. There are four available methods:
- Background (Recommended):
- This method operates seamlessly in the background, minimizing the splash screen’s display time.
- When an update is available, it’s downloaded and installed while the user continues to use the older version.
- The next time the app is launched, the new version is loaded, ensuring a smooth transition.
- Always Latest:
- Live updates are fetched in the background while the app is actively used.
- Upon the next launch of the app, whether it’s relaunched or switched to from another app, the latest version is immediately loaded.
- This method ensures that your app users are almost always running the latest version available.
- Force Update:
- With this method, new live updates are forcibly applied immediately upon app launch.
- The application hangs the splash screen to successfully update any existing version on the system and commence the process then and there.
- It ensures that launch of the app version is covered by the most advanced projection, however, with a delayed aftermath.
- None:
- Selecting this way, therefore, would imply that the SDK will no longer automatically check for or apply updates.
- Thereby this approach provides the uppermost control over the user experience, as all the logic of updates should be embedded programmatically by implementing Live Updates API.
Decide on the auto update method which fits your app’s update tactic as well as the explored user experience perspective.

Set up and Configuration on AppFlow Dashboard
- Go to the official site and create an account, select subscription plans according to your needs for testing and development purposes use the free account.
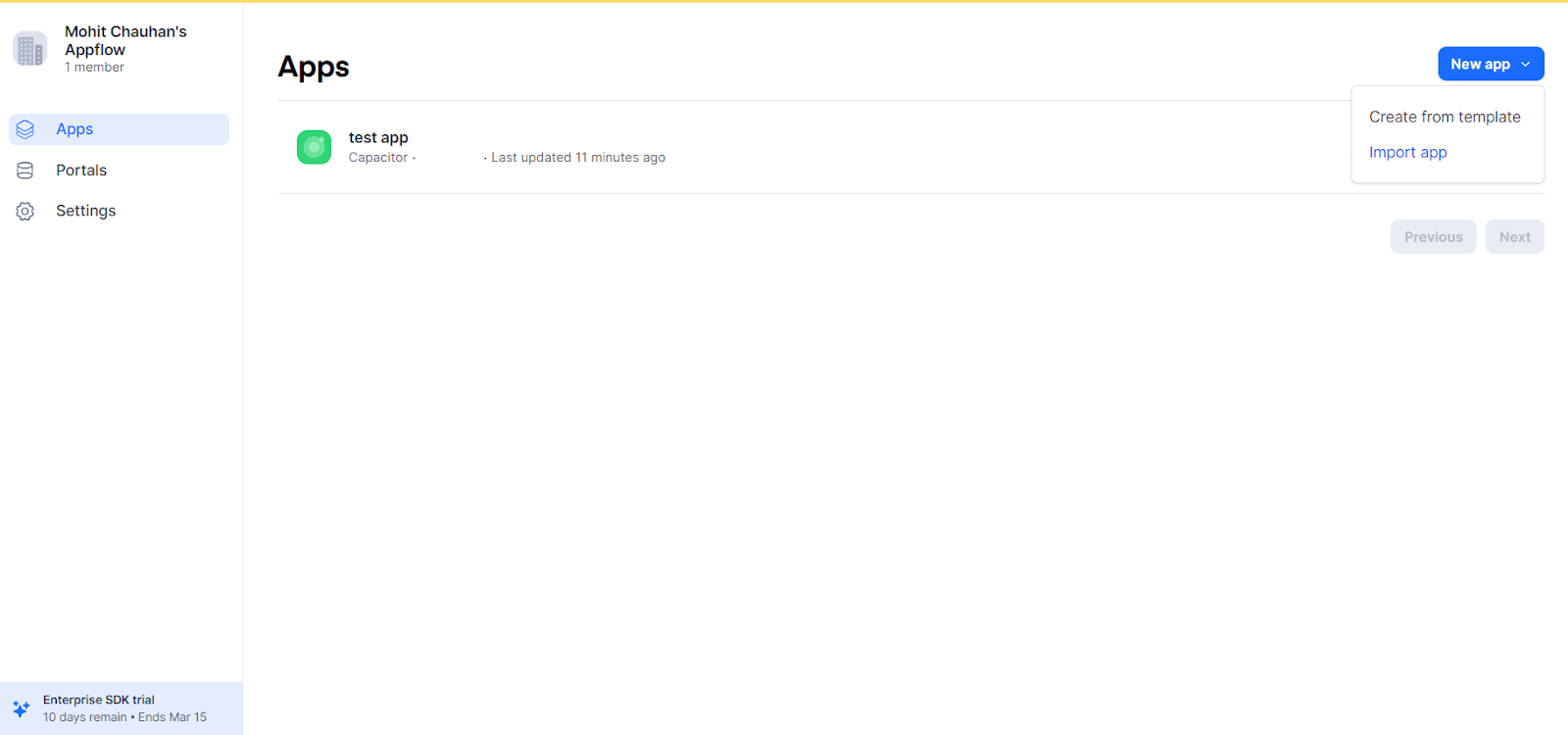
- Now create a new App, There are two ways to create an app, create from template or Import.
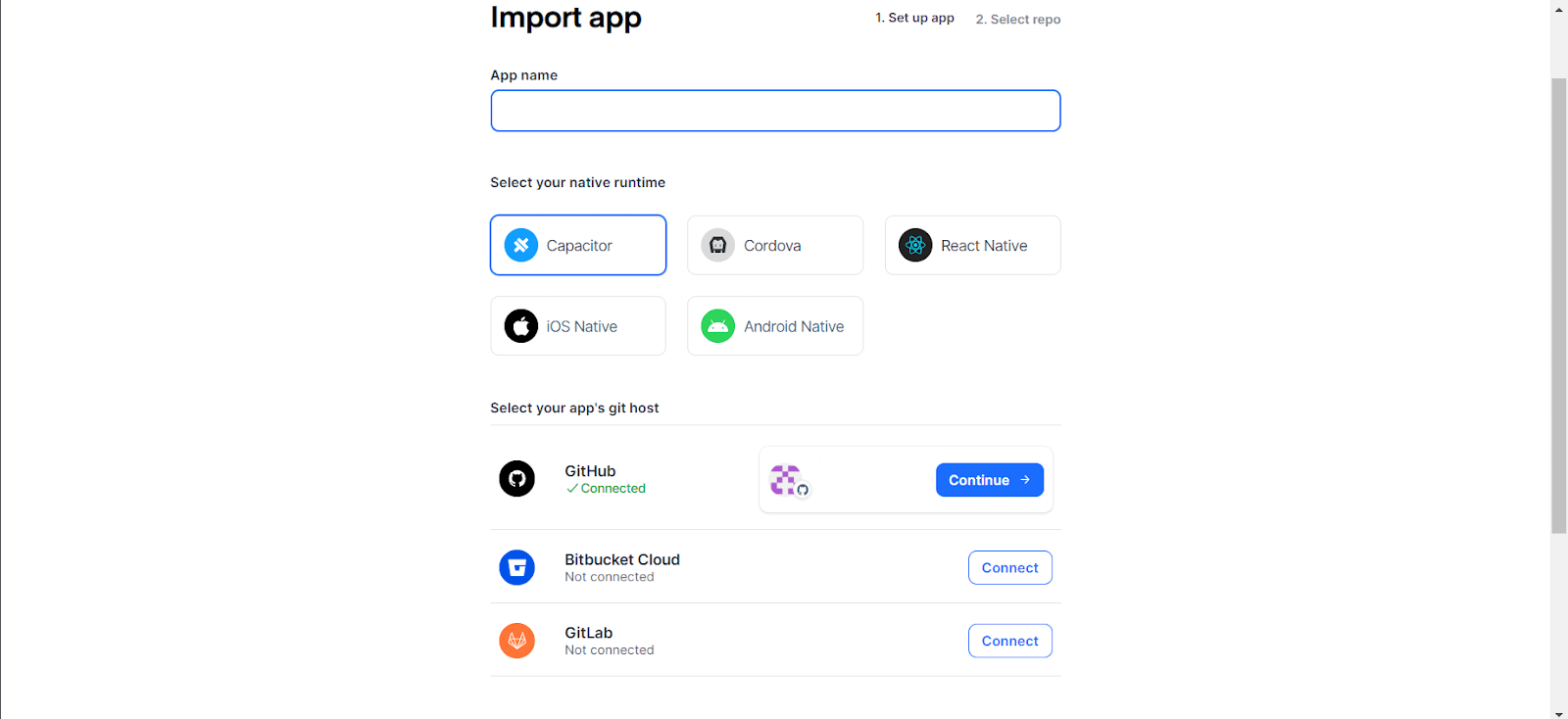
We will be using the import option in this Guide :

Enter App Name, Choose native runtime and connect your Github account from there it is really easier to import the app and get started.


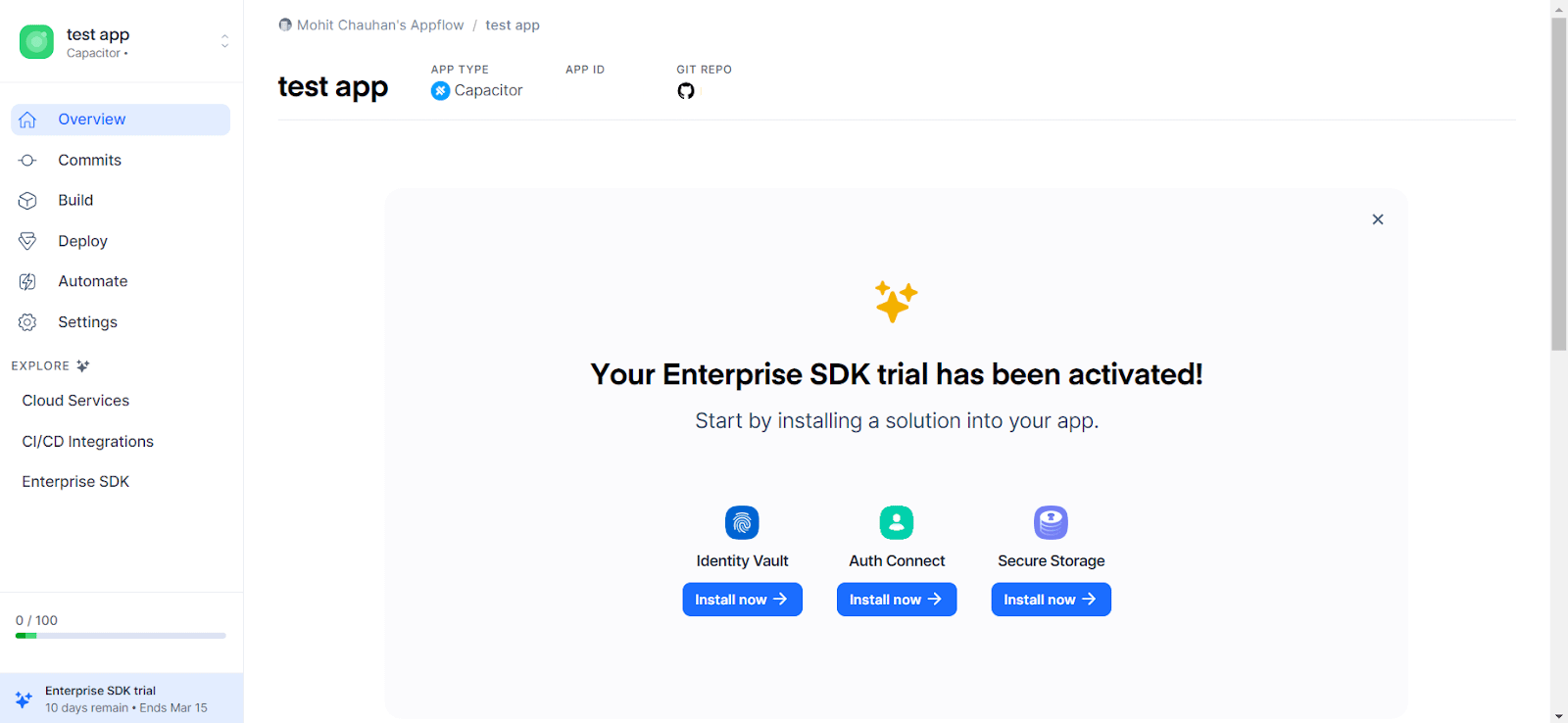
- Now the Live Updates feature works by using the installed Live Updates SDK in your native application to listen to a particular Live Update channel destination.
When a Web build is assigned to a channel destination, that update will be deployed to user devices running binaries that are configured to listen to the specified channel.
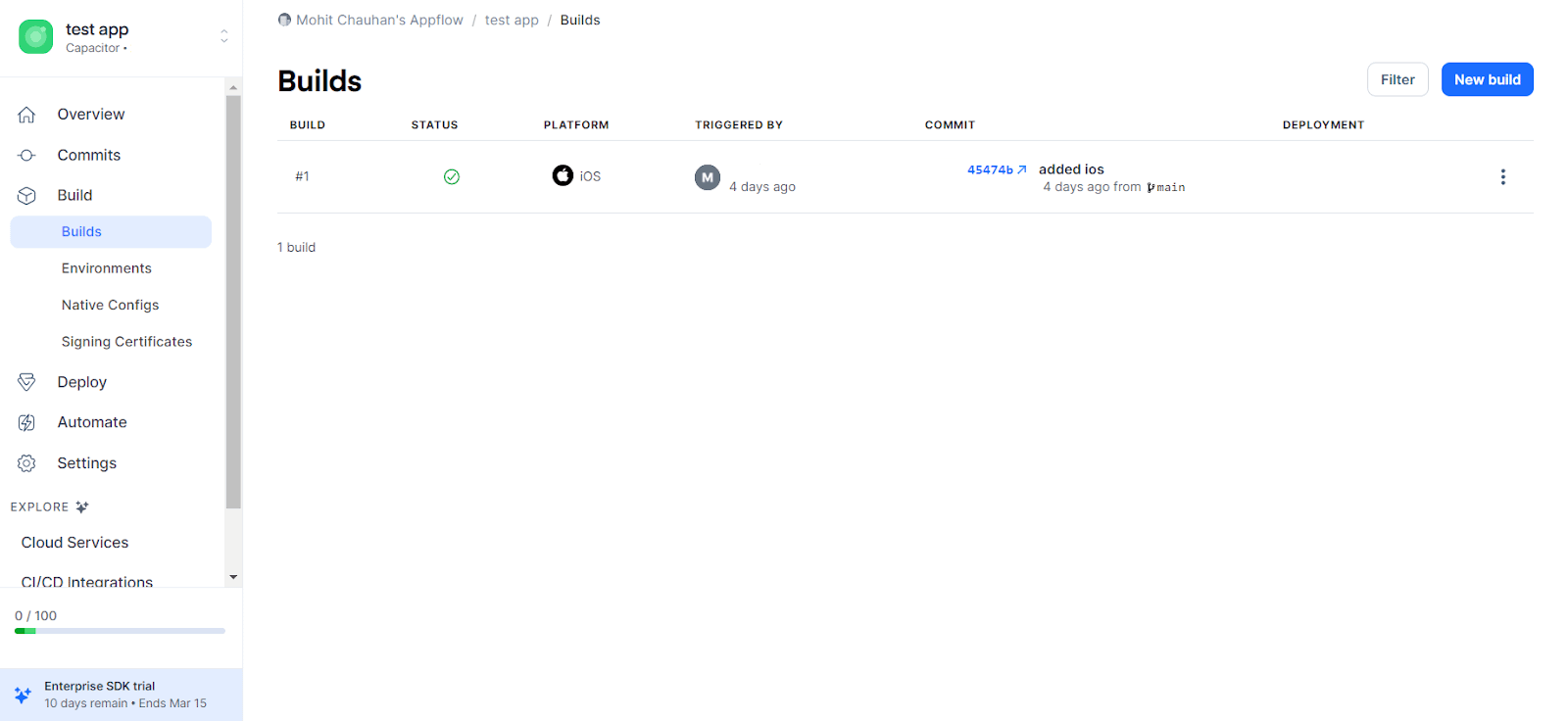
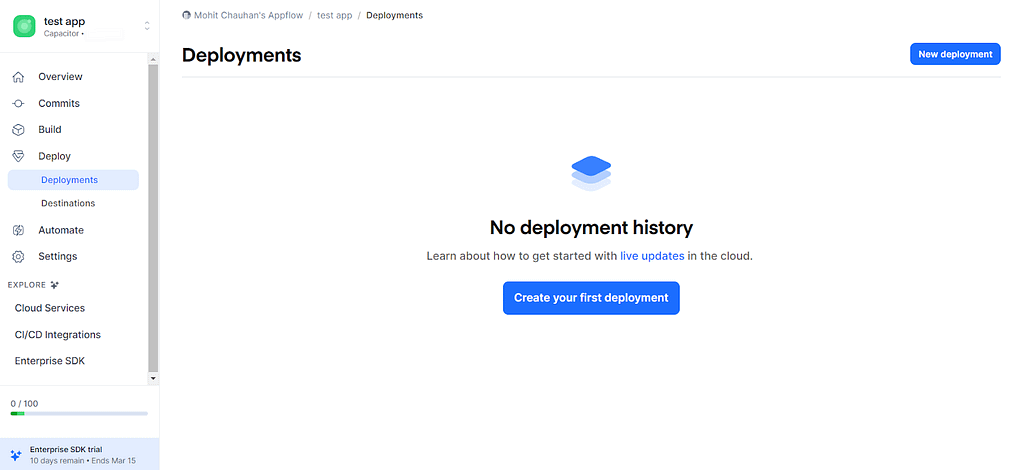
So, let’s create a build first, CLick the New build Button.

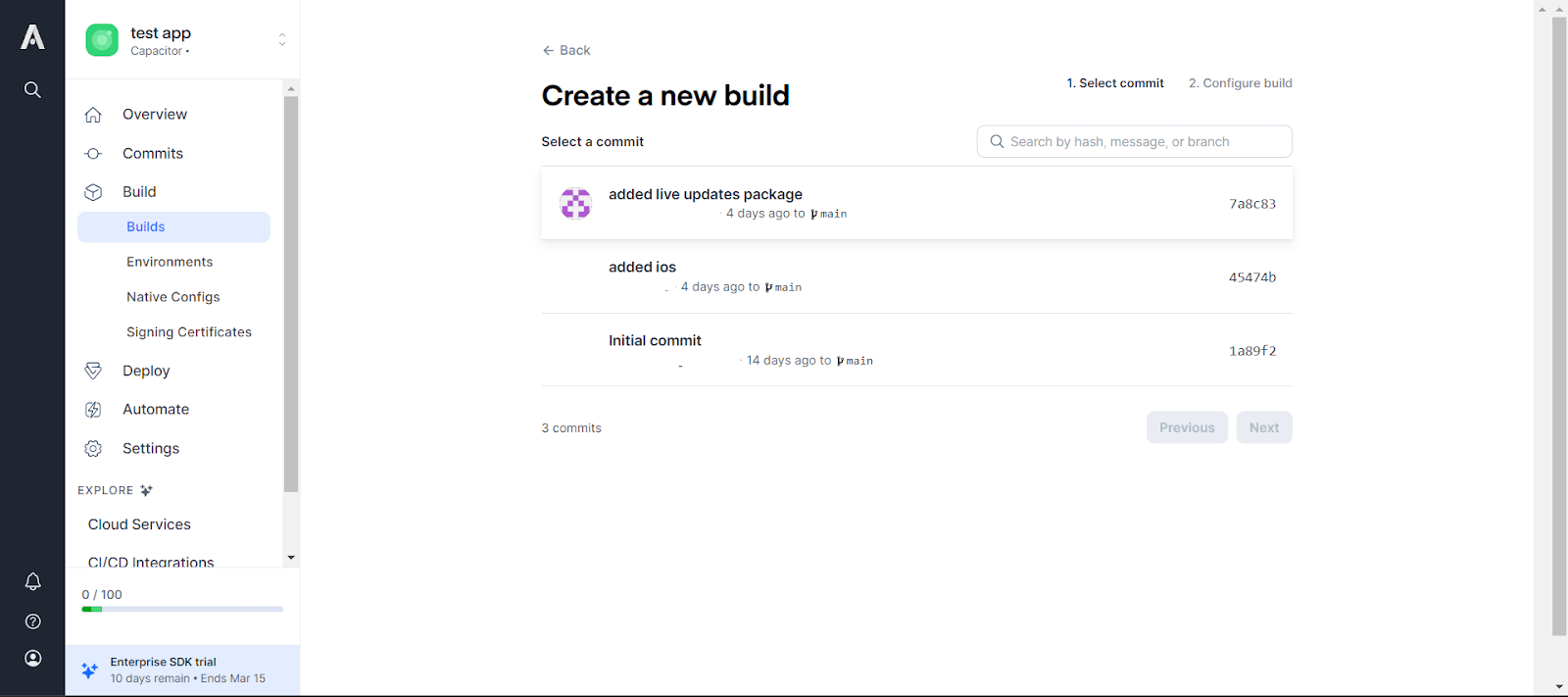
- Select a commit for the build.

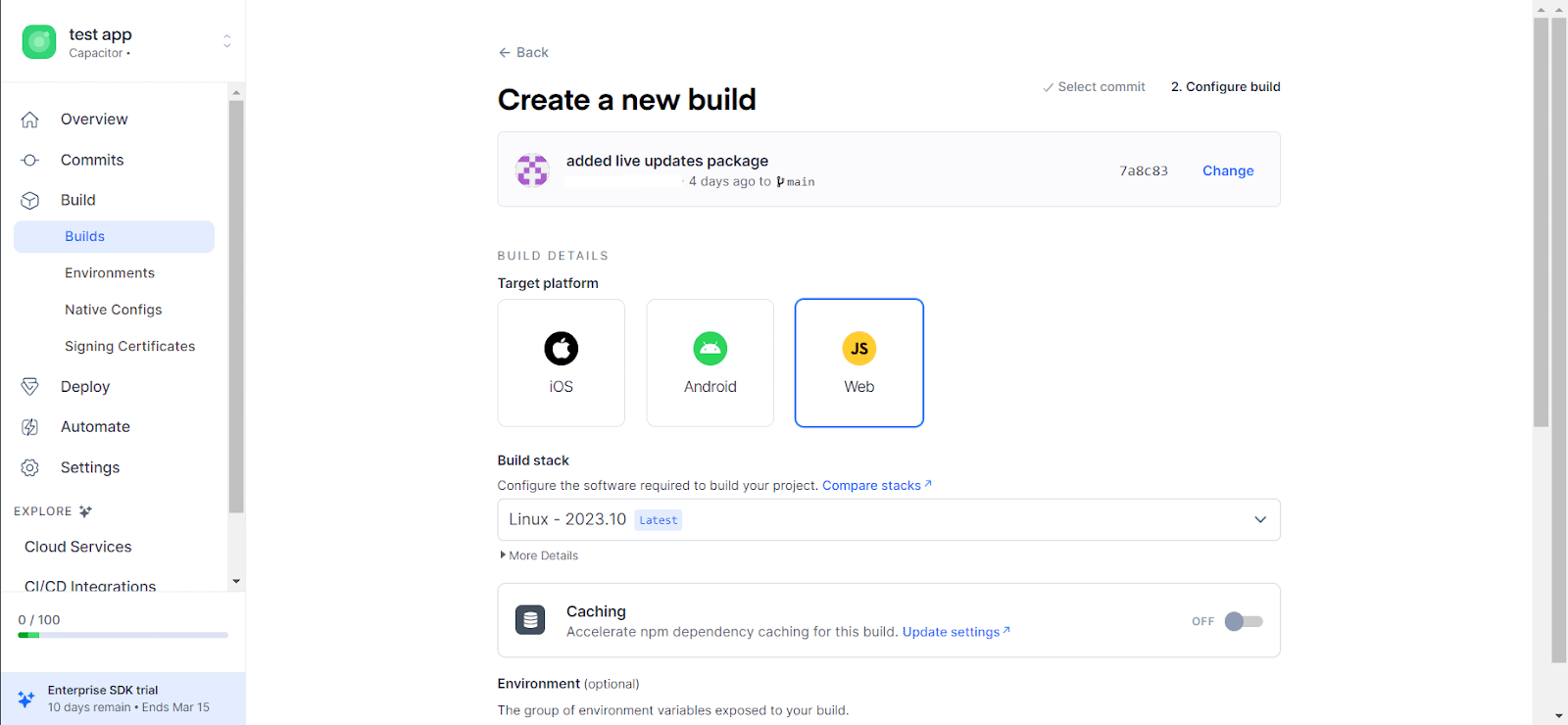
- Choose the web as the target platform.

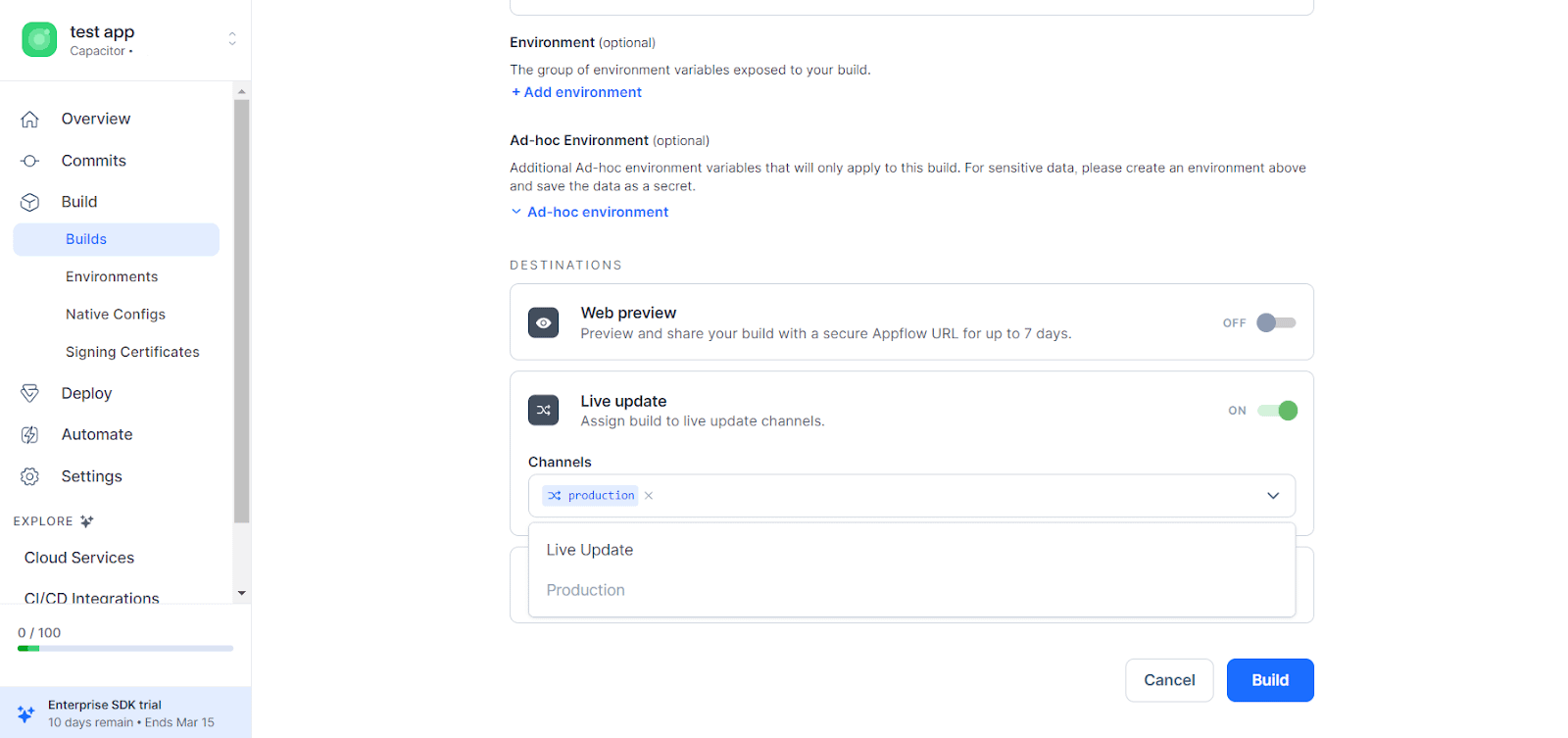
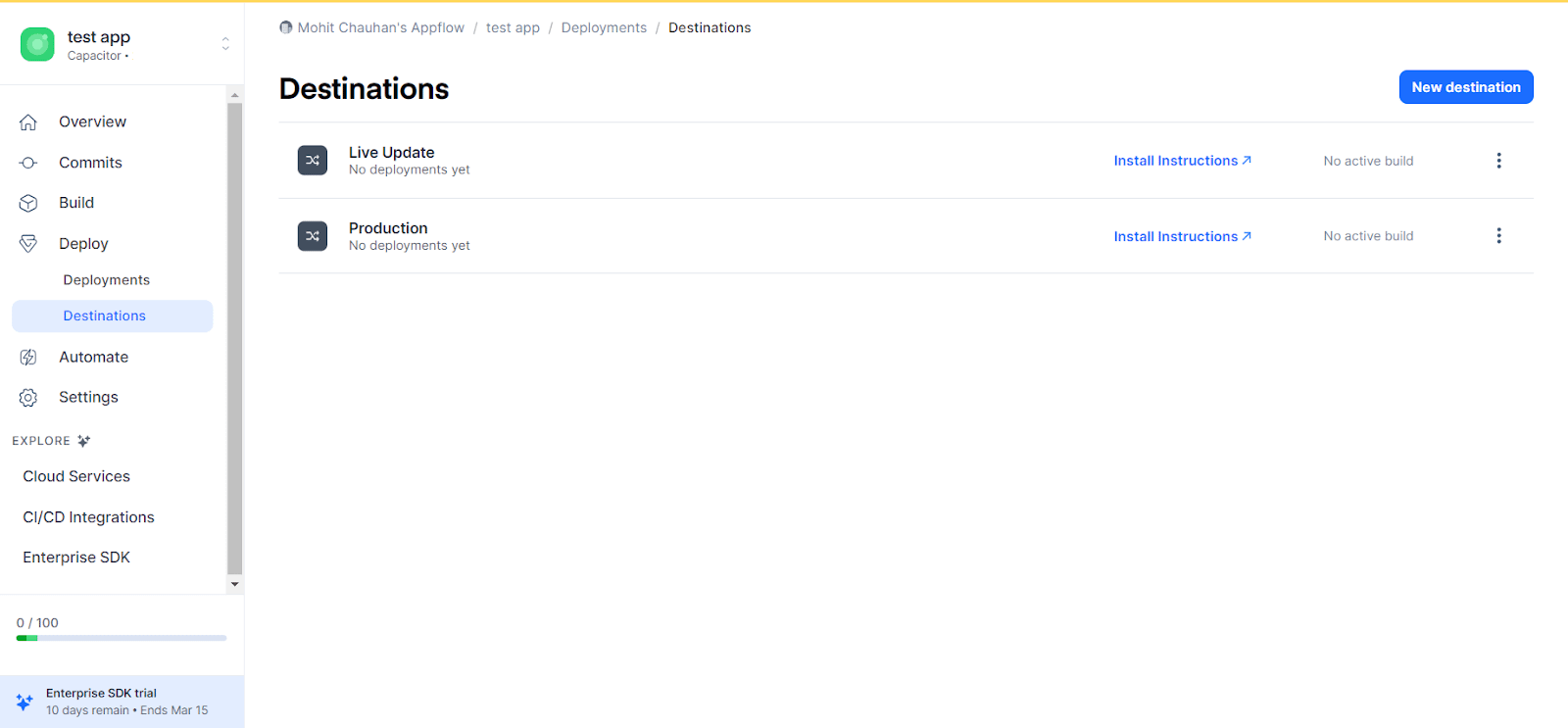
- Select a Channel.

- Don’t worry if you can’t see any channels here, but a production channel is created there by default to create a new channel, click the New destination button and create a new channel.

- After all these steps a new deployment will be added in the section.

Implement Live Updates in Your App
As this guide uses the always latest strategy and in this update strategy, live updates are downloaded in the background while the app is in use. After the user opens the app the next time, whether relaunched or after switching between apps, the app is reloaded immediately. This is the best approach for ensuring your app users are (almost) always on the latest version.
First, we need to set (autoUpdateMethod: ‘none’) in capacitor.config.ts as we have already done then install the Capacitor App plugin. We’ll use the resume event to fire an event when the app enters the foreground.
|
1 2 |
npm install @capacitor/app npx cap sync |
Next, add the following code wherever your app startup code is. On app load, it calls LiveUpdates.sync() to check for a new live update and download it. Once the sync call has finished, the activeApplicationPathChanged property is inspected and value saved to Local Storage. This will only be set to true if a new live update was downloaded.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import { Component, OnInit } from '@angular/core'; import { App } from '@capacitor/app'; import * as LiveUpdates from '@capacitor/live-updates'; @Component({ selector: 'app-root', templateUrl: 'app.component.html', styleUrls: ['app.component.scss'], }) export class AppComponent implements OnInit { constructor() {} async ngOnInit() { await this.initializeApp(); } async initializeApp() { try { // Register an event to fire each time the app resumes App.addListener('appStateChange', async (state) => { if (state.isActive && localStorage.getItem('shouldReloadApp') === 'true') { await LiveUpdates.reload(); } else { const result = await LiveUpdates.sync(); localStorage.setItem('shouldReloadApp', result.activeApplicationPathChanged.toString()); } }); // Initial sync on app load const result = await LiveUpdates.sync(); localStorage.setItem('shouldReloadApp', result.activeApplicationPathChanged.toString()); } catch (error) { console.error('Error initializing app', error); } } } |
Eventually, an app user will close your app or switch to another one. When they come back to your app, the resume event will fire. Immediately after this, shouldReloadApp is checked from Local Storage. If true, the app is reloaded before the user has a chance to use the app, updating them to the latest version. If false, another sync() call is made and again the activeApplicationPathChanged property is inspected and saved to Local Storage.
Conclusion
Incorporating Live Updates into your Capacitor app with Ionic Appflow offers a seamless way to keep your users engaged with the latest features and improvements. By following the steps outlined in this guide, you can ensure a smooth and efficient update process, enhancing the overall user experience of your mobile application.
References:
Doc for Migrating from Cordova to Capacitor-based SDK
Enabling Live updates using appflow with Cordova SDK
Self-hosted Live Updates Setup

Get a Fast Estimate on Your Software Development Project
We are committed to delivering high-quality IT solutions tailored to meet the unique needs of our clients. As part of our commitment to transparency and excellence, we provide detailed project estimations to help our clients understand the scope, timeline, and budget associated with their IT initiatives.



